我的Wiki站点是使用Maverick构建的,因为使用了github action,所以不需要在本地安装各类复杂的环境,在网页端配置好仓库之后,clone到本地就可以直接开始写作了。写完推送通过action自动构建生成静态页面,然后发布到github pages。
然后目前WIKI站点稳定运行在腾讯云开发:
https://wiki.eas1.cn/
关于Maverick,大家可以去作者博客查看详细的介绍:
https://blog.imalan.cn/archives/blog-now-powered-by-maverick/

云开发
近期腾讯的新产品腾讯云开发,支持静态网站托管,于是就想将wiki站点部署到云开发,享受国内腾讯云的高速CDN。
云开发提供了Action扩展,无需我们再造轮子,获取直接访问:
https://github.com/marketplace/actions/tencent-cloudbase-github-action
首先分析一番,我们需要获取到云开发的访问秘钥ID和KEY,还有环境ID。

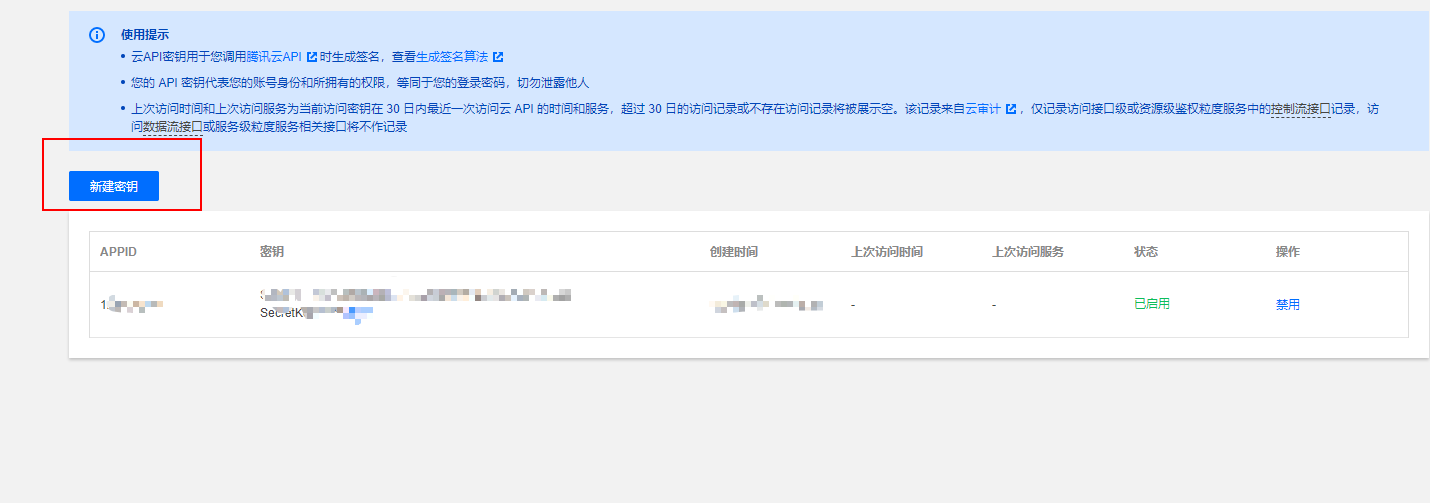
获取API秘钥
访问https://console.cloud.tencent.com/cam/capi ,点击新建秘钥我们就获得了ID和KEY。

然后来到云开发控制台,找到环境总览,找到我们的环境ID。

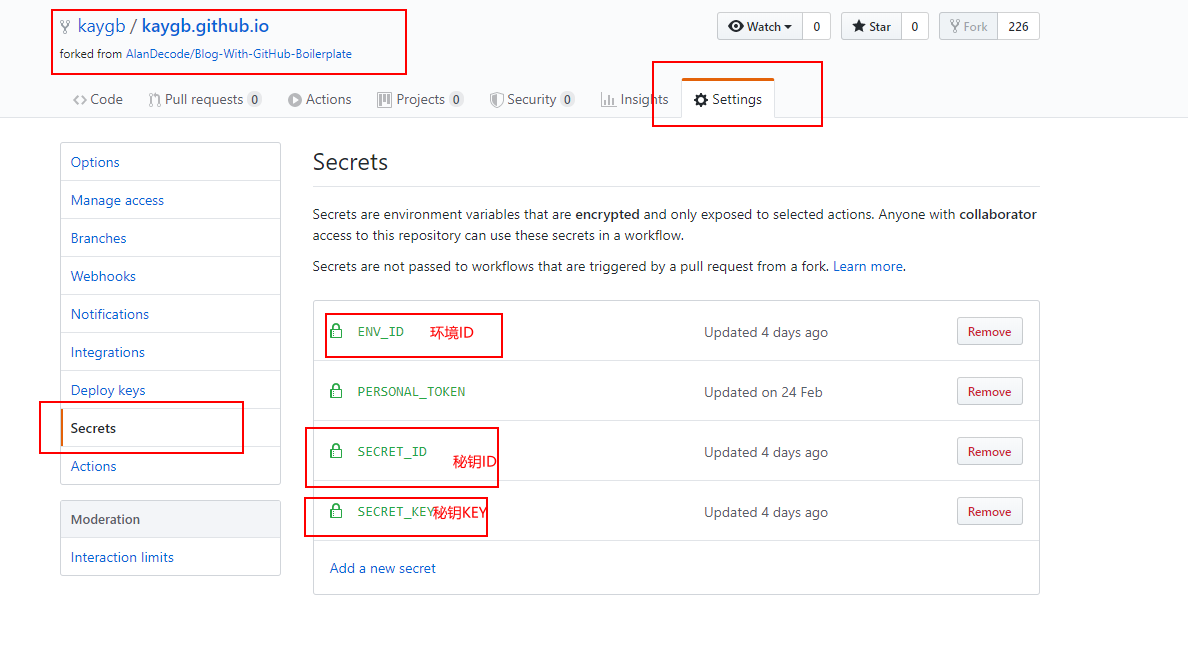
仓库配置
来到我们的仓库设置界面,找到Secrets设置,依次填入环境ID,秘钥ID和KEY。

到这里,我们就完成了第一步了!
配置Github Action
这一步配置好之后,在自动构建完成并发布到github仓库之后,还会自动上传到云开发静态网站托管服务。
继续分析
官方给出的参考实例,我们只需要稍加修改,即可使用。

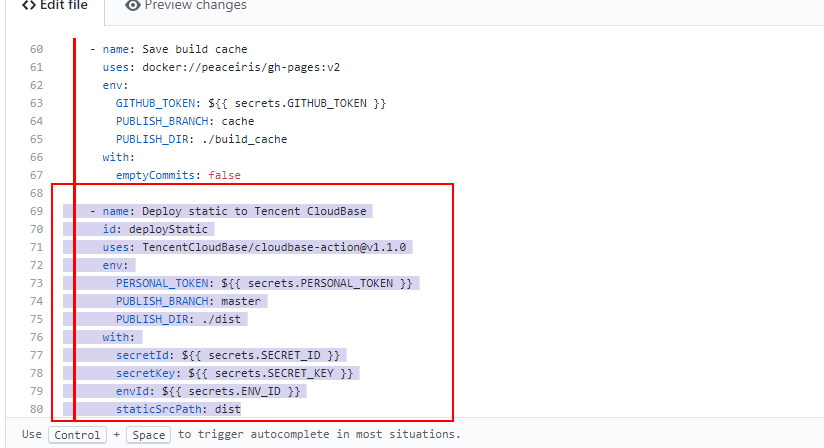
前面一部分是action的基础配置,我们只需要name开头之后的内容即可。同时,Maverick 生成的静态文件是在dist文件夹下的,所以我们只需要将dist文件夹下的内容推送过去就可以了,最后我们只需要以下的内容:
1 | - name: Deploy static to Tencent CloudBase |
配置
在仓库里面找到.github/workflows

然后编辑ci.yml,将前面的代码填到最后面,注意缩进。

填好之后,点击右侧的按钮,即可开始构建。

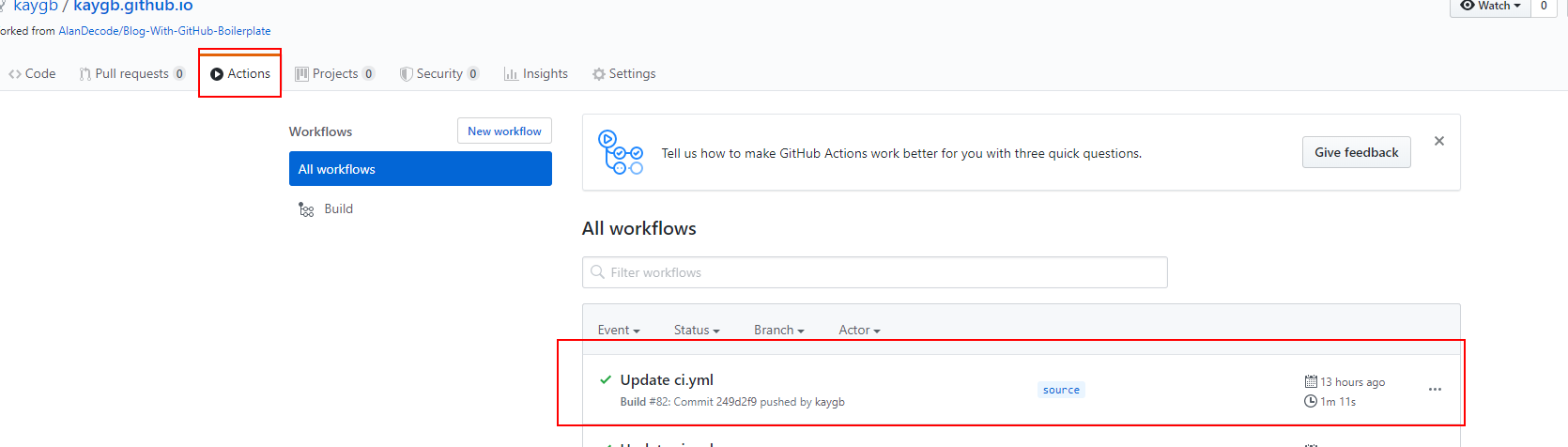
点击action即可查看构建的状态,绿色的勾勾就代表构建成功了。

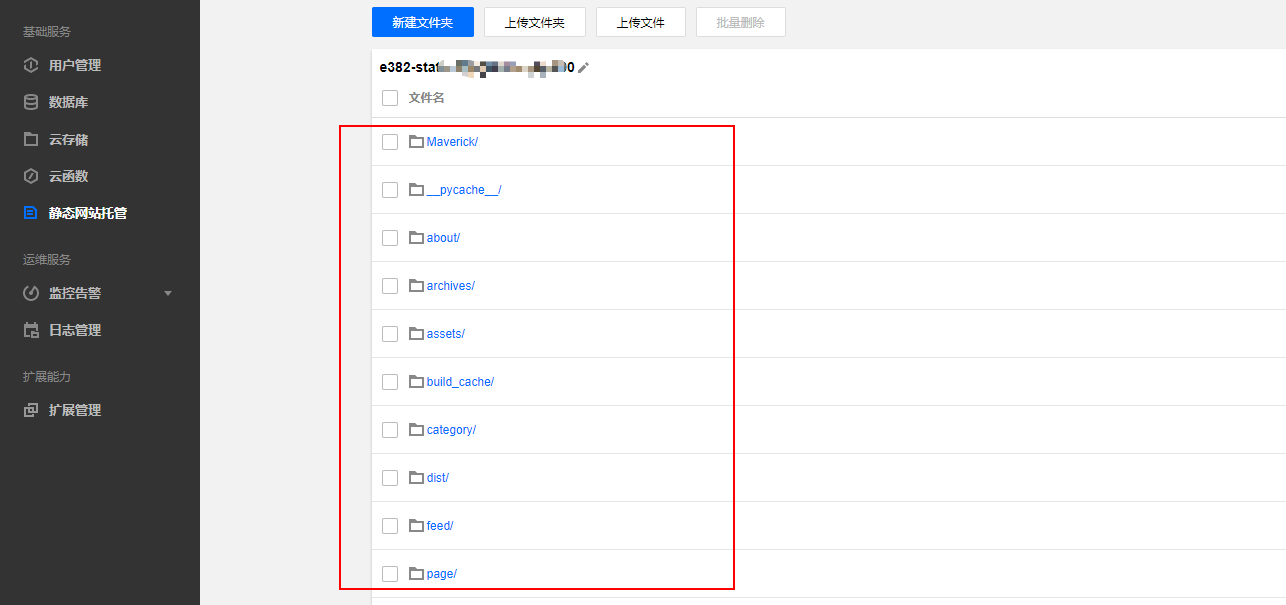
然后我们回到云开发的静态网站控制台,查看文件是否推送成功。

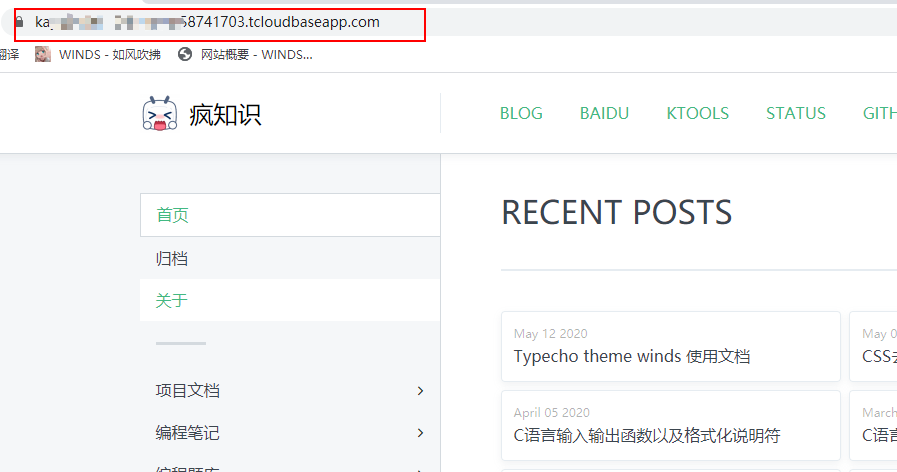
如果有文件,可以先访问默认域名,查看能否正常访问,可以正常打开就说明部署成功了。

然后绑定自己的域名即可,或者是在DNS层面将国内线路解析到云开发,国外还是github pages。


