近期,我的博客网站也迁移到了hexo,并托管在github pages,由于之前申请过腾讯云开发的9.9元静态网站托管服务,本着不用白不用的原则,我把国内的线路以及博客生成的页面都放在了腾讯云开发静态网站托管服务上。
谈及静态网站的好处,无非是快速轻量,甚至无需购买服务器,使用github pages或者coding等托管即可实现。同时,jsdelivr可对github公开仓库的静态资源进行加速,并且自带全球cdn,快速,并且完全免费。
部署原理
首先在本地安装hexo环境,配置好主题以及自定义的配置,然后将整个hexo目录推送到github私有仓库。私有仓库在接受到push之后,使用github action进行hexo g和hexo deploy,将生成的静态文件推送到另一个以用户名.github.io为名称的仓库。
如你所见,我们需要使用两个github仓库来构建我们的个人博客,其中私有仓库(我们可以将名称设置为blog-source)作为博客源文件保存目录,包含所有的hexo配置文件以及我们的主题文件。
这样的好处就是,我们可以完整保留hexo的目录,不用担心文件丢失的问题,还有就是我们可以直接在github网页端直接进行文章的写作,并且支持原生的github markdown格式。
在我们commit之后 github action会自动帮我们构建以及发布,我们只需要安心写作即可。
部署方式
本地安装hexo环境
这一步可以根据hexo官方文档来进行配置。
创建两个仓库
一个是私有的仓库,用来存放hexo所有的源文件,另一个是公开的以 用户名.github.io的仓库。
设置一组密钥对
使用ssh-keygen生成一组公私秘钥对
1 | ssh-keygen -t rsa -b 4096 -f ~/.ssh/github-actions-deploy |
在Settings->SSH and GPG keys添加刚刚生成的公钥,名称随意。
在私有仓库的Settings->Secrets里添加刚刚生成的私钥,名称为 ACTION_DEPLOY_KEY。
编写github action配置文件
在hexo目录创建.github文件夹,并在里面创建workflows文件夹,然后在里面新建blog.yml

贴出我的GitHub action配置文件,后面再进行讲解。
1 | name: Deploy Blog |
其中,在31至38行内,可以添加自己所使用的hexo插件,如果本地测试的时候使用了此插件,一定要记得将那个插件的npm安装命令写在那里。
部署至腾讯云开发静态网站托管服务
云开发Cloudbase提供了可直接使用的action:https://github.com/marketplace/actions/tencent-cloudbase-github-action
在腾讯云开发控制台获取token:https://console.cloud.tencent.com/cam/capi
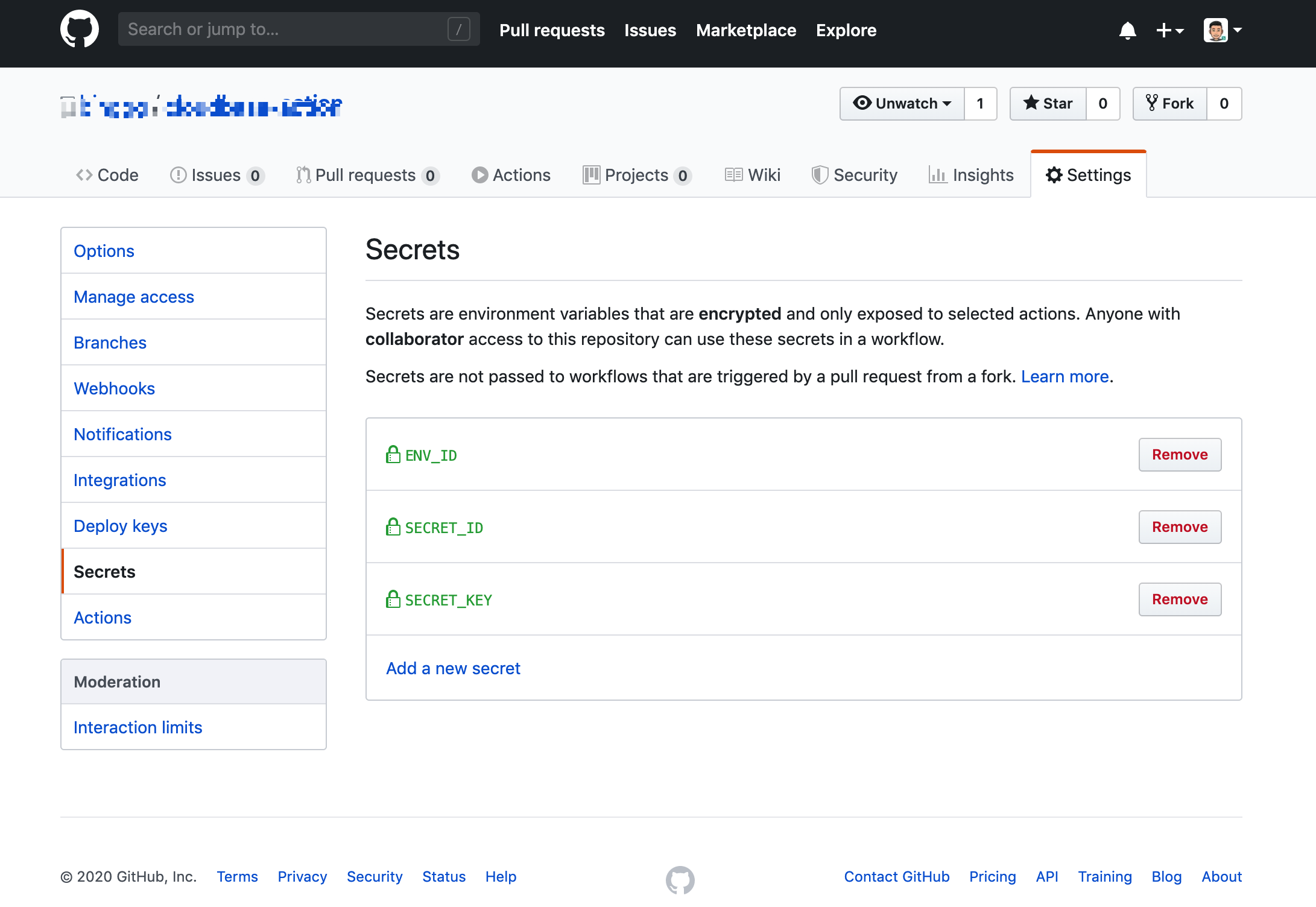
然后在项目 Setting/ Secrets 里设置 SECRET_ID, SECRET_KEY, ENV_ID 信息

根据文档做出修改然后添加在blog.yml后面
1 | # 以下是云开发的配置 |
遇到的问题
同时,目前我也遇到很多问题,包括到现在为止还无法解决的问题。
hexo推送到仓库失败的解决办法
一般来说是无法推送.git目录的,如果你使用的主题是直接使用git clone下来的,那么一定就会存在.git目录,这时我们可以在.gitignore文件内忽略此目录或者直接删除.git文件夹。由于我是直接删掉文件夹,所以另一种方式请大家自行尝试。
hexo无法部署推送点开头的文件夹 .github
其实我最开始是想在公开仓库设置一个github action,在推送到公开仓库之后再由公开仓库的action推送到腾讯云 开发,但是不知道为何hexo deploy的时候无论如何都不会将.github文件夹推送上去,即使配置了skip_render和include也不行,但是我在本地hexo g的时候就可以在public目录生成.github文件夹,并且我在网页端公开仓库尝试创建action文件,可以推送成功,但是私有仓库推送之后action文件就会被覆盖,目前暂时无法解决这个问题。
所以只能妥协在同一个仓库进行构建推送,由于处理的文件较多,所以每次的部署都会给我发送一封构建失败的邮件,但它其实是已经部署成功了,我查找了很多的资料,目前暂未解决这个问题,如果您遇到这个问题并且具有解决办法,烦请您告知,非常感谢!


