正好手边 有一部几年前的手机,oppo n1 mini,平常它也没有事情干,看着它每天闲着躺尸,觉得它的人生太悲催了,不能这么懒啊,还不如装个linux做成服务器玩一下。大学的时候其实也用过安卓手机建站,准备还是尝试之前的方式。
准备
- 已经root的安卓手机一台
- busybox
- linux deploy
- SSH客户端(xshell等,安卓手机juicessh也是可以的)
- Sakura Frp
- 一颗爱折腾的心
安装linux环境
Linux我最熟悉的也就是Ubuntu了,所以就它了。
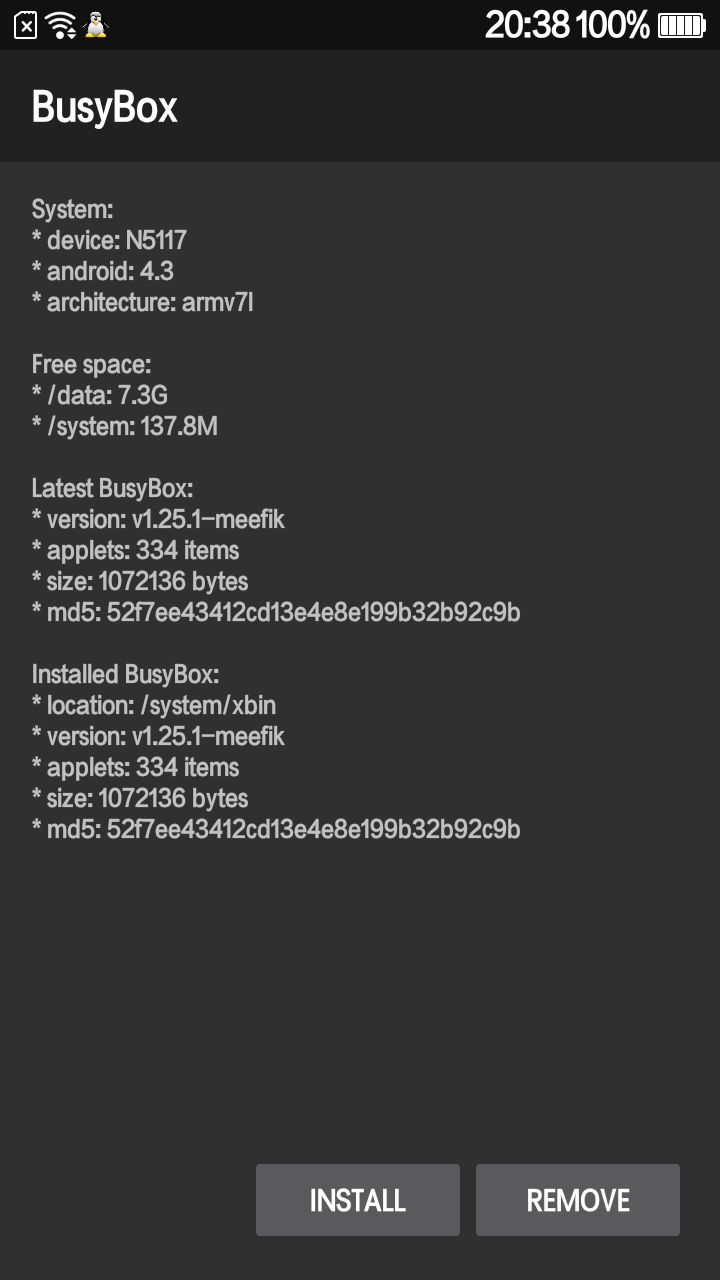
安装busybox
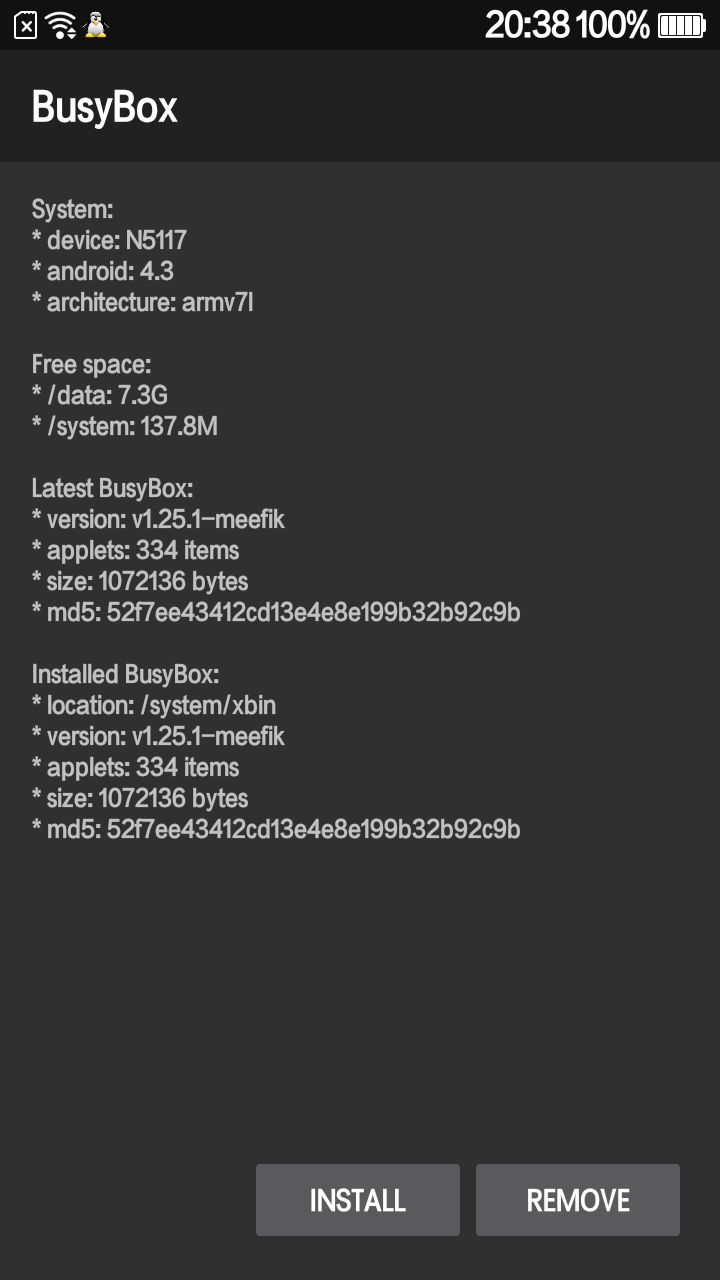
在安装之前需要先安装busybox框架,关于它的介绍网上一堆,这里就直接开始安装,如果你的手机是安卓5以下的,建议安装一个手机乐园客户端,在里面直接搜索busybox,没有前缀和后缀的那个就是,安装最新的版本就可以了。

安装之后点击install,给root权限。
部署linux
打开linux deploy点击右下角设置
容器类型:chroot
发行版:Ubuntu
架构:(用默认的就好)
发行版版本:xenial
源地址:由于官网太慢我们换成清华大学的开源镜像
1
| https://mirror.tuna.tsinghua.edu.cn/ubuntu-ports/ # 清华大学开源镜像
|
安装类型:目录(选文件的话是img文件,之后服务器文件修改需要用sftp或ssh操作,选目录的话文件可以直接本地操作)
安装路径:默认路径为${ENV_DIR}/rootfs/linux,即安装在/data/user/0/ru.meefik.linuxdeploy/env/rootfs/linux目录下(选文件的话是储存在/Linux.img中)
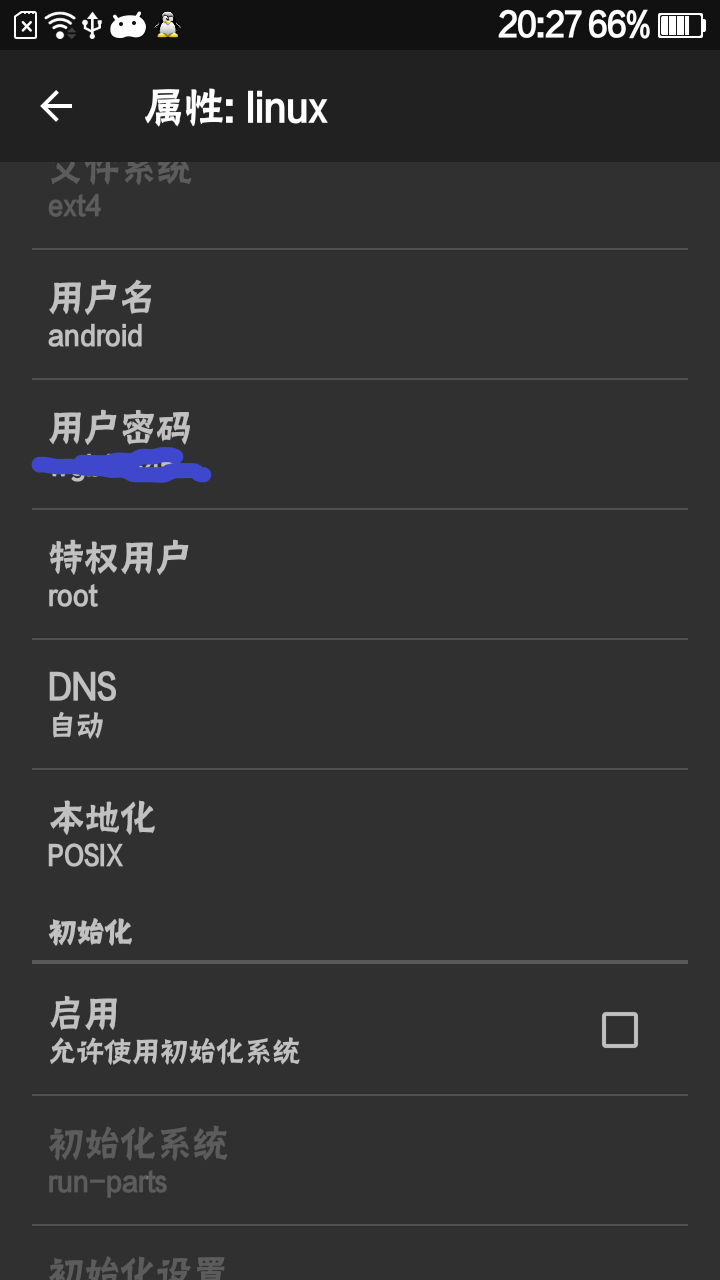
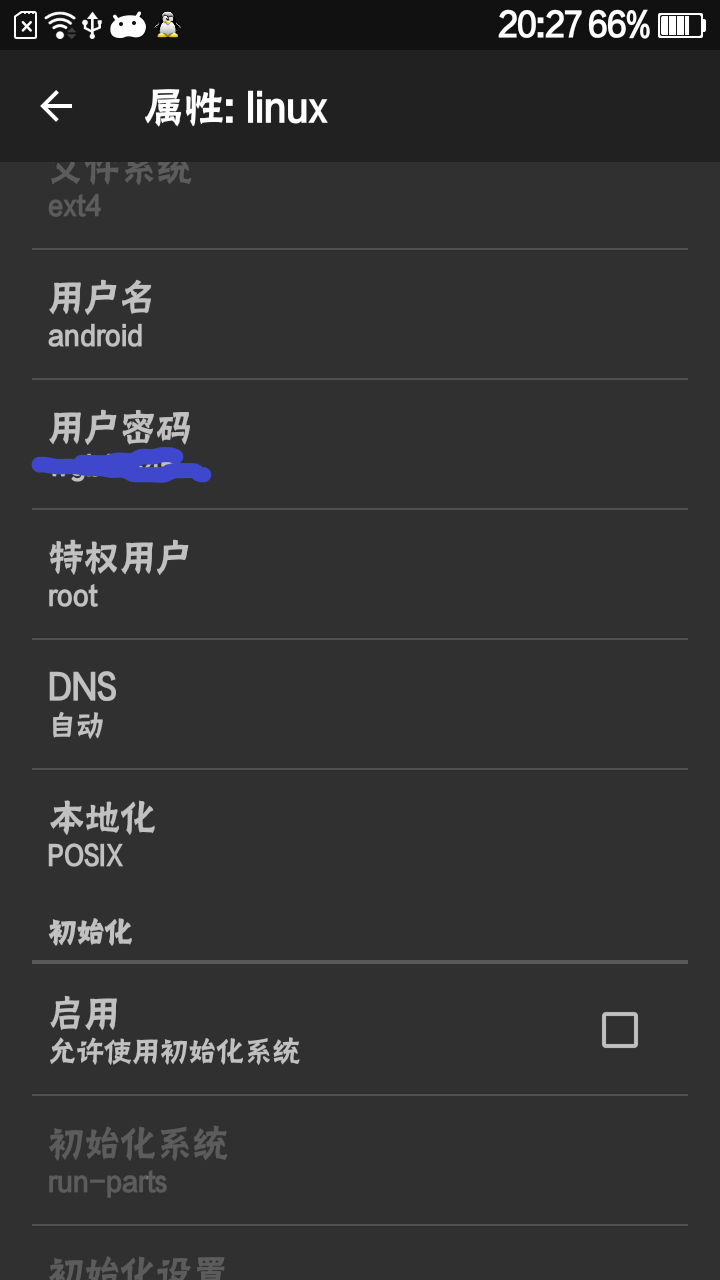
用户名:(自己设置,之后作为Linux 的登录账户)
用户密码:(自己设置,之后作为Linux 的登录密码)
特权用户:root
DNS:自动(有特殊需求自己设置)
本地化:POSIX(有特殊需求自己设置)
初始化:不启用(有特殊需求自己设置)
挂载:不启用(有特殊需求自己设置)
SSH:启用
SSH设置:默认(有特殊需求自己设置)
声音服务:不启用(有特殊需求自己设置)
图形界面:不启用(有特殊需求自己设置)
[album type=”photos”]



[/album]
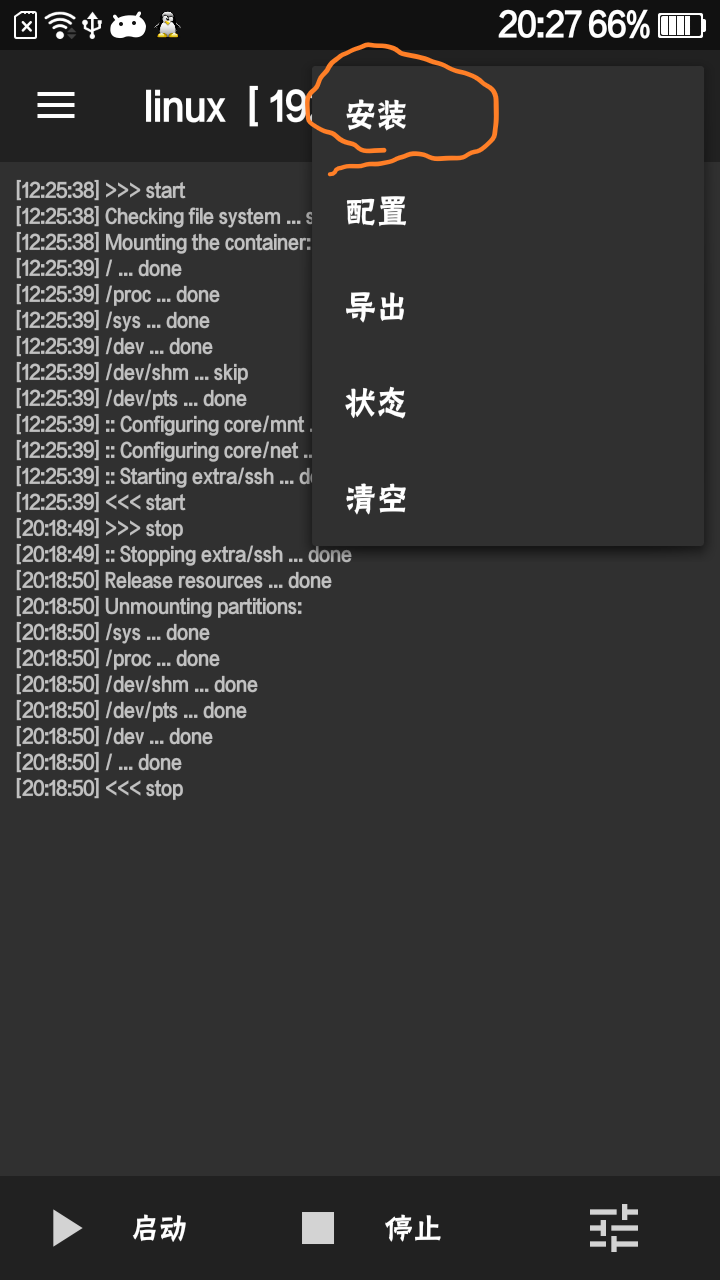
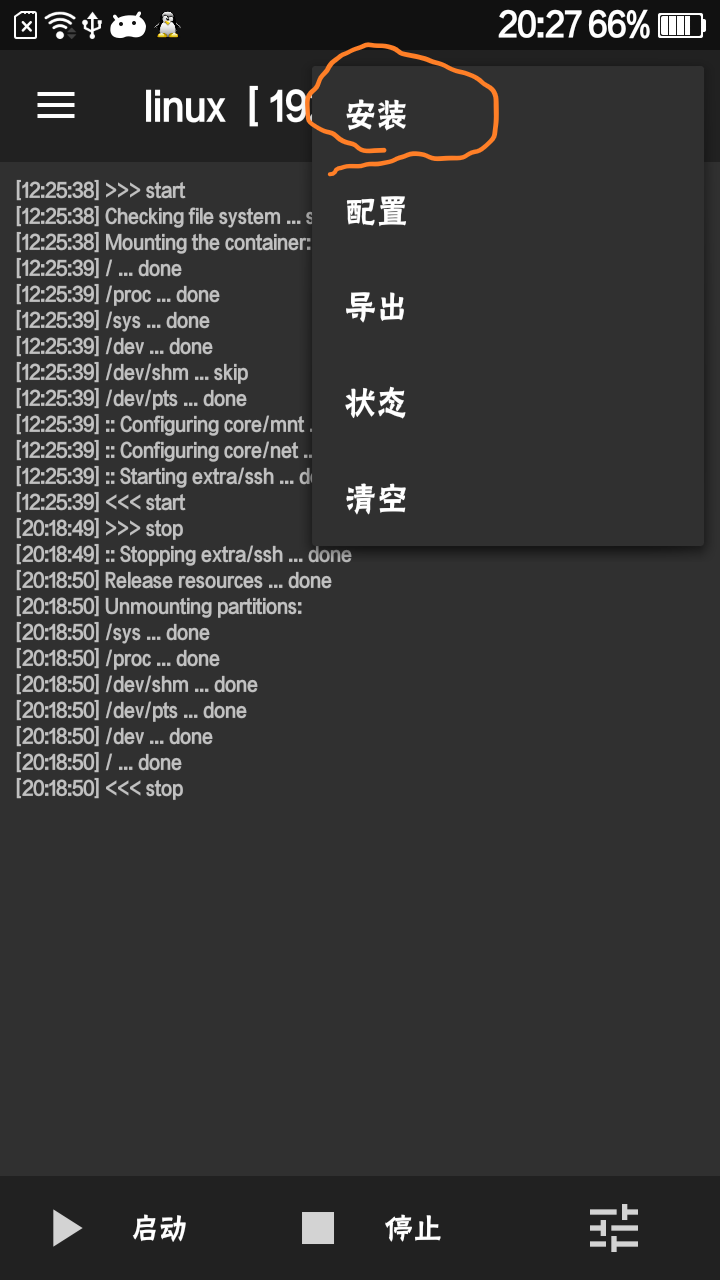
到此配置完毕,返回Linux deploy主界面 点击右上角选择安装=>OK。
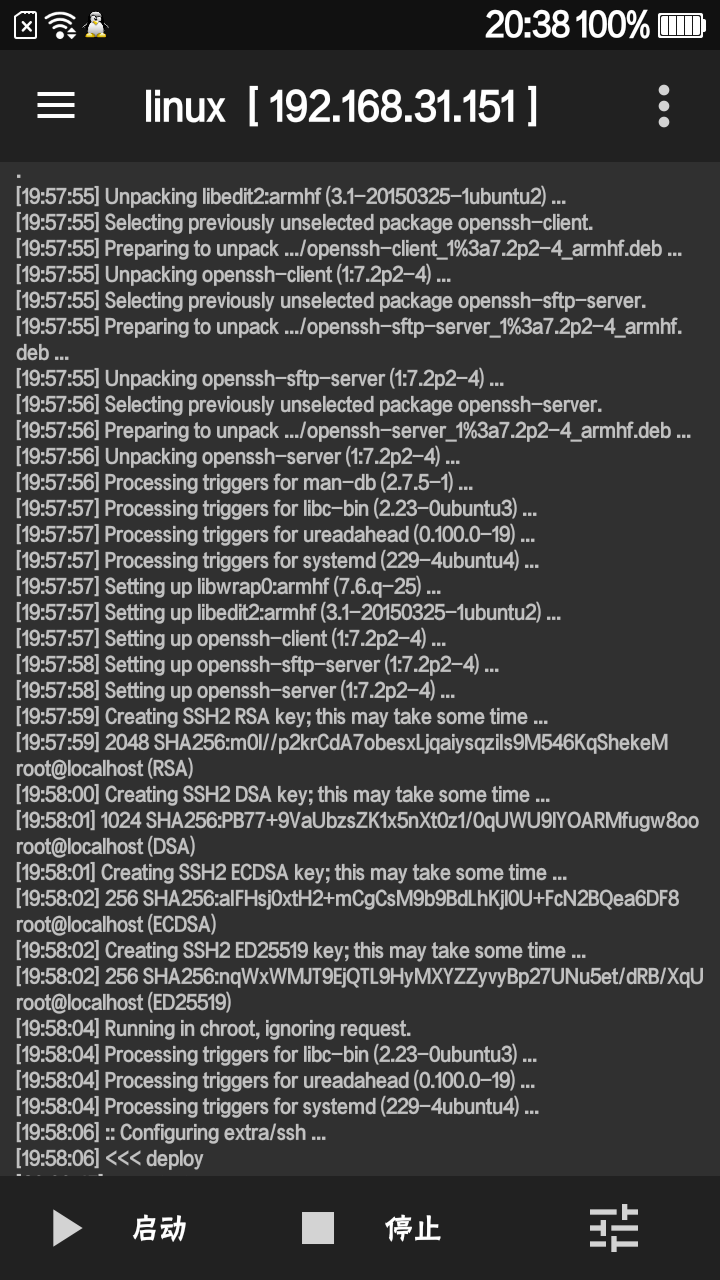
终端输出 ‘>>>deploy’ 时,表示安装已开始。
根据网络速度,下载时间可能需要十分钟左右。
终端输出 ‘<<<deploy’ 时,表示安装已结束。
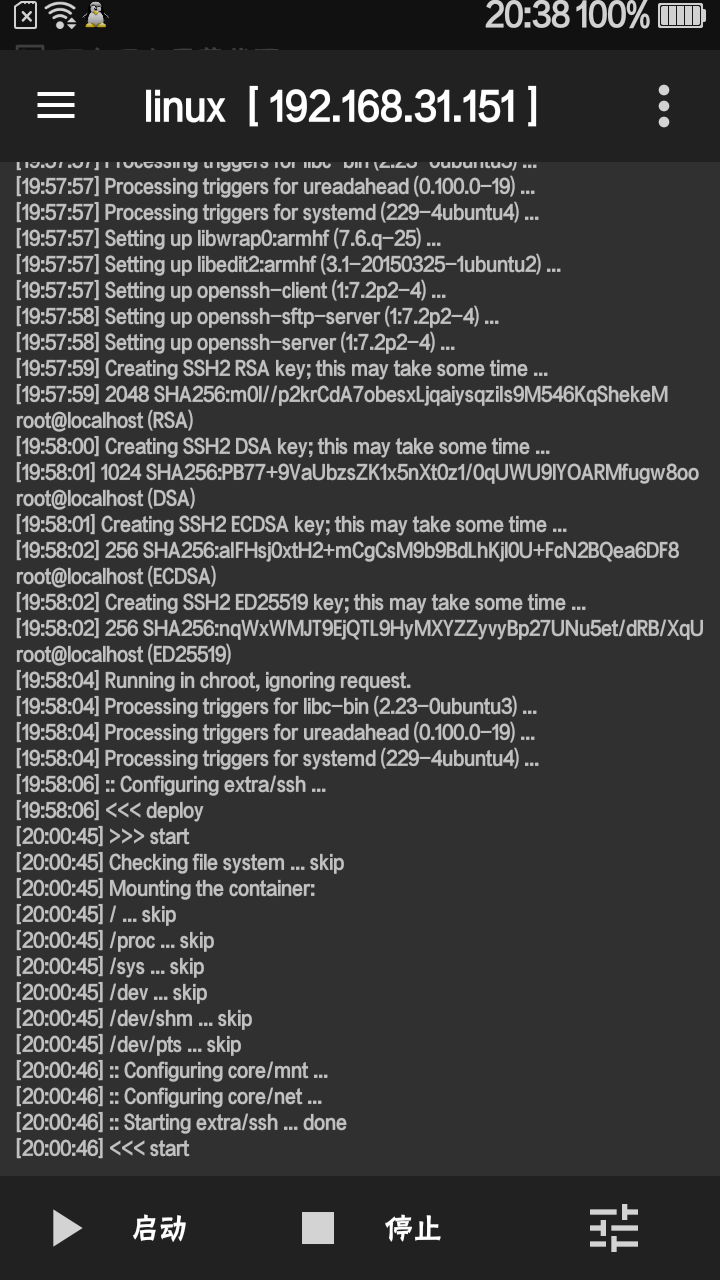
安装完成后可以按下方启动键启动。
[album type=”photos”]



[/album]
至此,完成系统部署。
安装WEB服务环境
安装宝塔面版
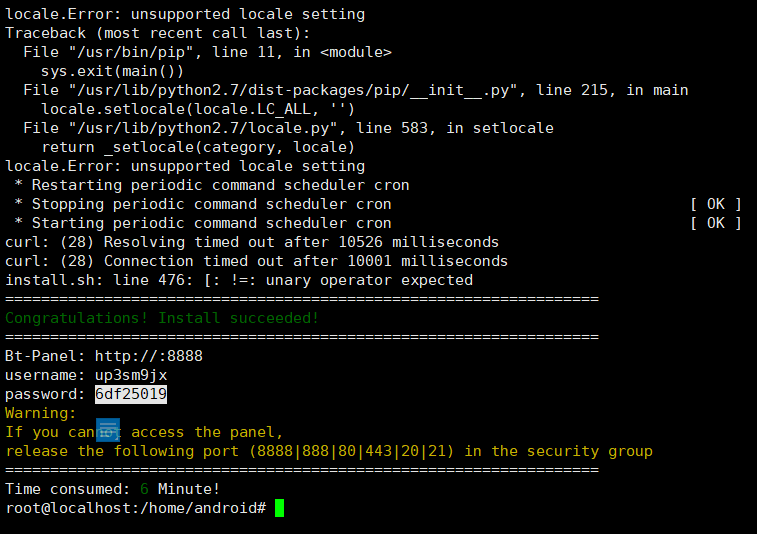
首先我尝试了使用对小白极其友好的宝塔面版。
因为是32位的安卓系统,所以只能安装宝塔5.9
1
| wget -O install.sh http://download.bt.cn/install/install-ubuntu.sh && sudo bash install.sh
|
如果无法安装,显示wget之类的错误,需要先安装wget
1
| sudo apt-get install wget
|
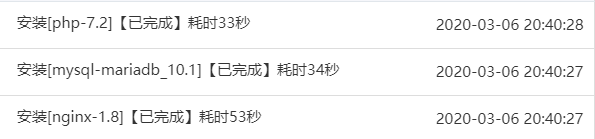
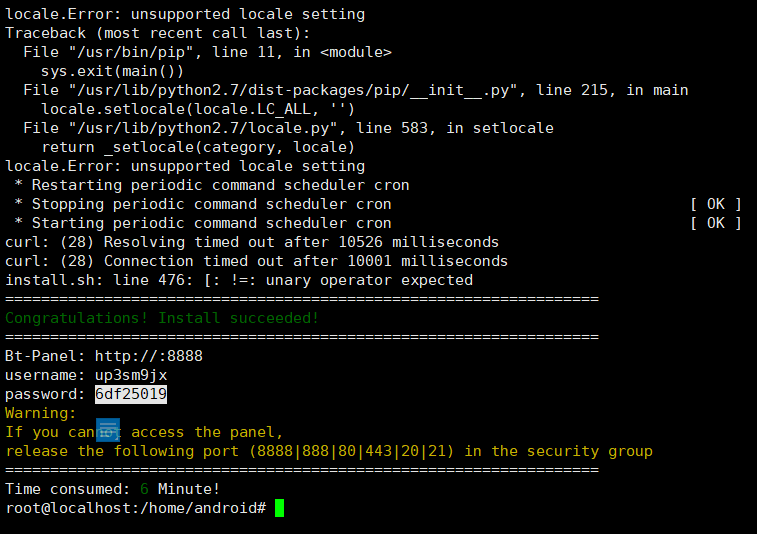
然后再安装宝塔,等待安装完毕。

然后安装LNMP环境

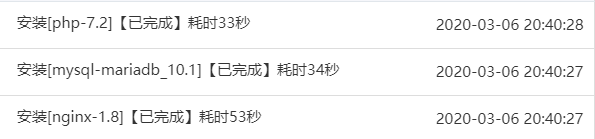
然后我就发现宝塔面版可以正常启动,但是却无法安装任何的环境,然后我就决定直接手动编译安装lnmp环境。
换源
由于使用的是Ubuntu1604,且系统是基于arm架构的,国内的源很慢所以先换成清华大学镜像
安装nginx
首先来到官网下载:http://nginx.org/en/download.html
可以直接使用wget下载或者使用ftp传过去
1
| wget http://nginx.org/download/nginx-1.16.1.tar.gz
|

配置依赖
安装gcc g++的依赖库
1
2
| sudo apt-get install build-essential
sudo apt-get install libtool
|
安装pcre依赖库(http://www.pcre.org/)
1
2
| sudo apt-get update
sudo apt-get install libpcre3 libpcre3-dev
|
安装zlib依赖库(http://www.zlib.net)
1
| sudo apt-get install zlib1g-dev
|
安装SSL依赖库(16.04默认已经安装了)
1
| sudo apt-get install openssl
|
编译安装
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
tar -xzvf nginx-1.16.1.tar.gz
cd nginx-1.13.6
./configure --prefix=/usr/local/nginx
make
sudo make install
sudo /usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
注意:-c 指定配置文件的路径,不加的话,nginx会自动加载默认路径的配置文件,可以通过-h查看帮助命令。
ps -ef | grep nginx
|
启动报错
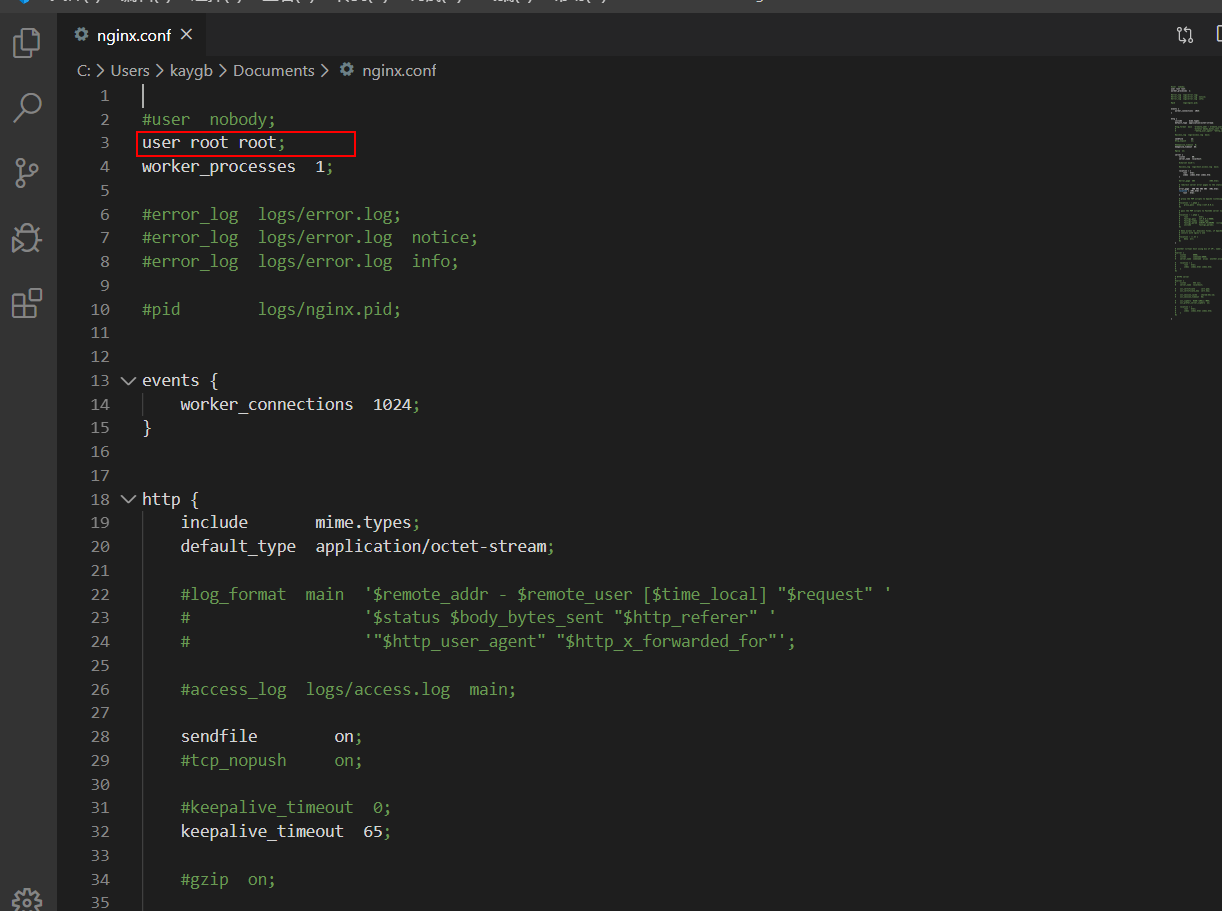
nginx 启动报错 nginx: [emerg] getgrnam(“root”) failed
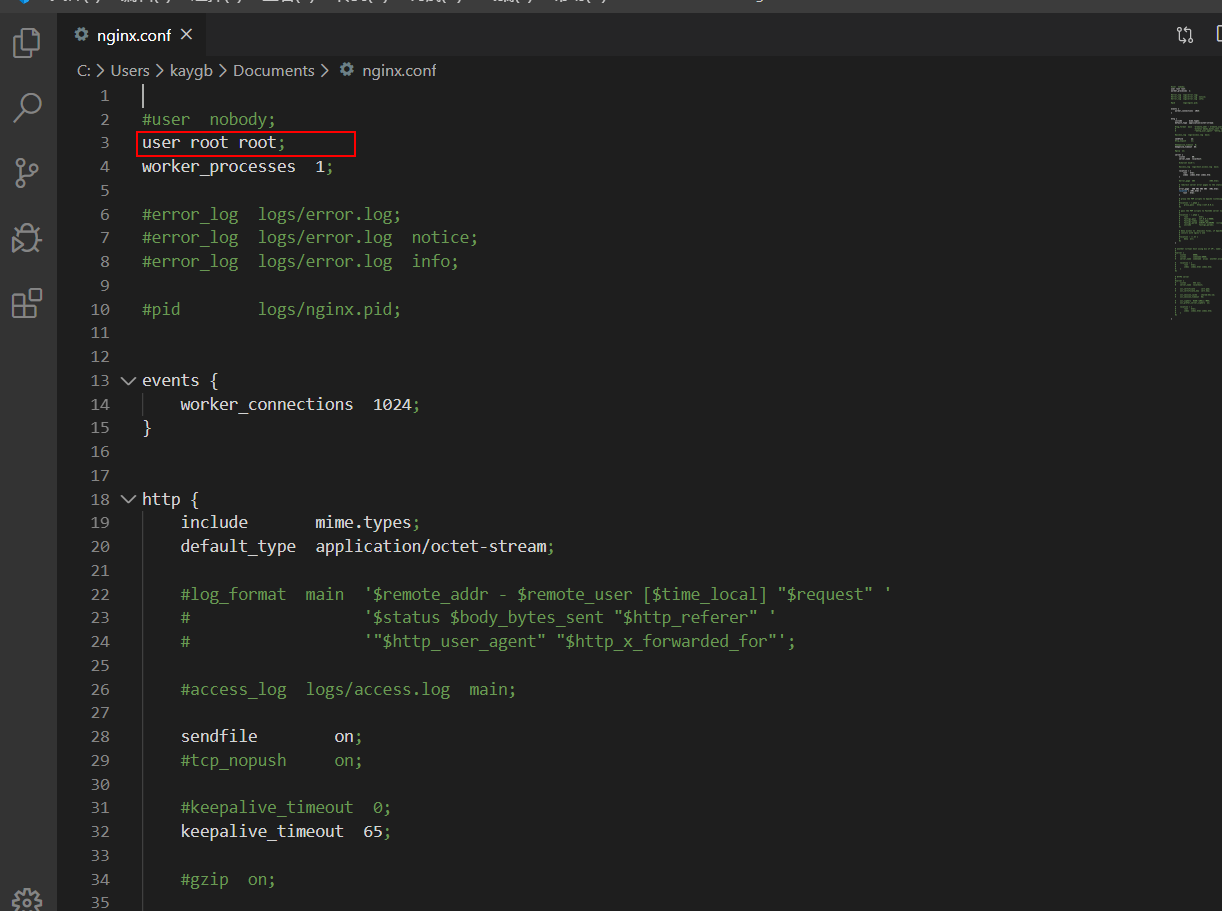
解决方式:打开/usr/local/nginx/conf/nginx.conf添加user root root;
如果你可以使用vim的话,建议直接vim,我安装不了vim,所以使用ftp修改之后传回。

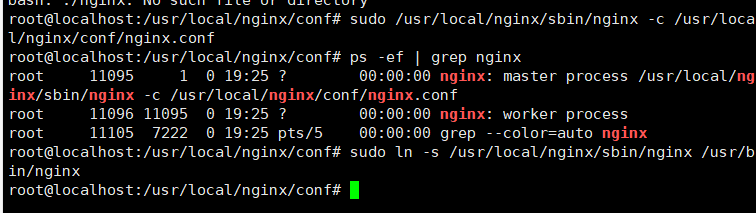
重新启动
1
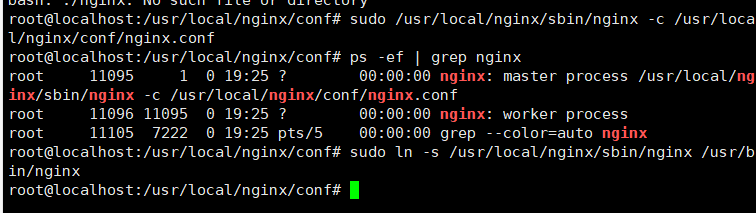
| sudo /usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
|
没有消息则是说明没有问题,然后查看进程

配置软链接
1
| sudo ln -s /usr/local/nginx/sbin/nginx /usr/bin/nginx
|
现在就可以不用路径直接输入nginx启动。
配置开机启动
这部分参考:
https://www.cnblogs.com/EasonJim/p/7806879.html
https://www.cnblogs.com/piscesLoveCc/p/5794926.html
我就不再写了。
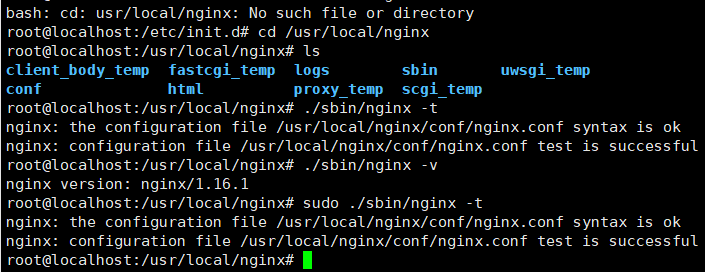
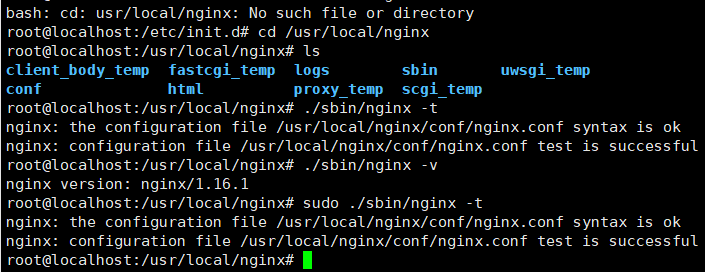
检查配置文件是是否错误

启动nginx
1
2
| cd /usr/local/nginx/sbin/nginx
./sbin/nginx
|
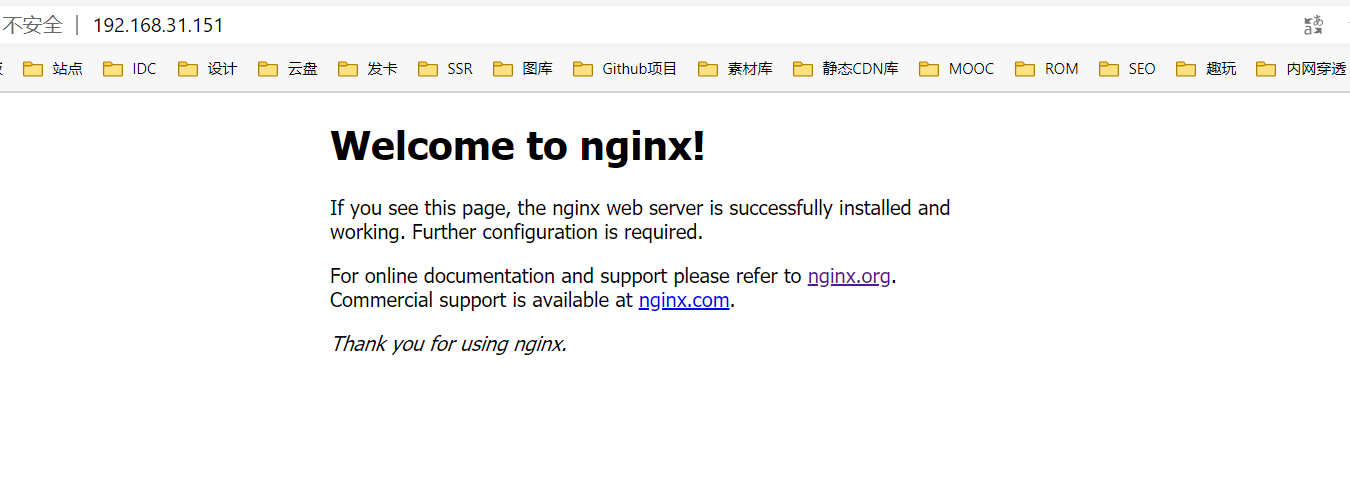
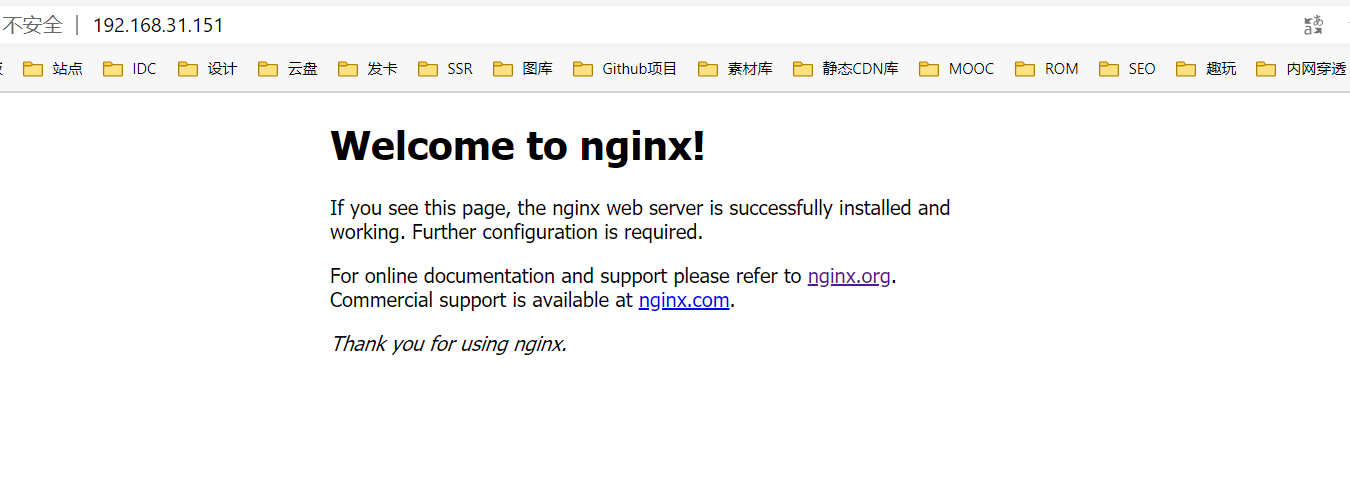
然后在浏览器访问手机的ip地址:192.168.31.151(这个取决于你的手机,建议设置一个静态ip)
出现以下解密则是启动成功。

常用命令
启动 Nginx
1
| /usr/local/nginx/sbin/nginx` `./sbin/nginx
|
停止 Nginx
1
| ./sbin/nginx -s stop` `./sbin/nginx -s quit
|
-s都是采用向 Nginx 发送信号的方式。
Nginx重新加载配置
指定配置文件
1
| ./sbin/nginx -c /usr/local/nginx/conf/nginx.conf
|
-c表示configuration,指定配置文件
查看 Nginx 版本
有两种可以查看 Nginx 的版本信息的参数。第一种如下:
1
| ./sbin/nginx -v` `nginx: nginx version: nginx/1.0.0
|
另一种显示的是详细的版本信息:
1
| poechant@ubuntu:/usr/local/nginx$ ./sbin/nginx -V``nginx: nginx version: nginx/1.0.0``nginx: built ``by` `gcc 4.3.3 (Ubuntu 4.3.3-5ubuntu4)``nginx: TLS SNI support enabled``nginx: configure arguments: --with-http_ssl_module --with-openssl=/home/luming/openssl-1.0.0d/
|
检查配置文件是否正确
1
| poechant@ubuntu:/usr/local/nginx$ ./sbin/nginx -t``nginx: [alert] could not open error log file: open() ``"/usr/local/nginx/logs/error.log"` `failed (13: Permission denied)``nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax ``is` `ok``2012/01/09 16:45:09 [emerg] 23898#0: open() ``"/usr/local/nginx/logs/nginx.pid"` `failed (13: Permission denied)``nginx: configuration file /usr/local/nginx/conf/nginx.conf test failed
|
如果出现如上的提示信息,表示没有访问错误日志文件和进程,可以sudo(super user do)一下:
1
| poerchant@ubuntu:/usr/local/nginx$ sudo ./sbin/nginx -t``nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax ``is` `ok``nginx: configuration file /usr/local/nginx/conf/nginx.conf test ``is` `successful
|
如果显示如上,则表示配置文件正确。否则,会有相关提示。
显示帮助信息
1
| poechant@ubuntu:/user/local/nginx$ ./sbin/nginx -h
|
或者:
1
| poechant@ubuntu:/user/local/nginx$ ./sbin/nginx -?
|
Sakura Frp 内网穿透
打开官网,使用邮箱注册登录。
https://www.natfrp.com/

创建隧道

使用方式参考https://moe.do/archives/sakurafrp_help.html#%E5%AE%A2%E6%88%B7%E7%AB%AF%E8%AE%BE%E7%BD%AE(Linux)

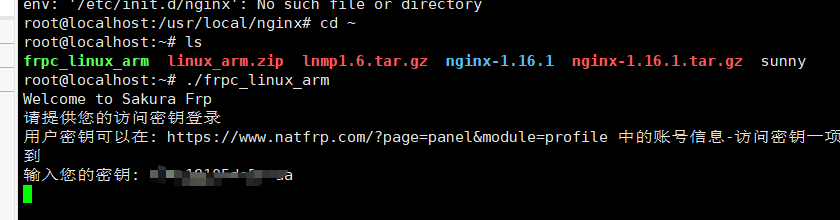
开启穿透
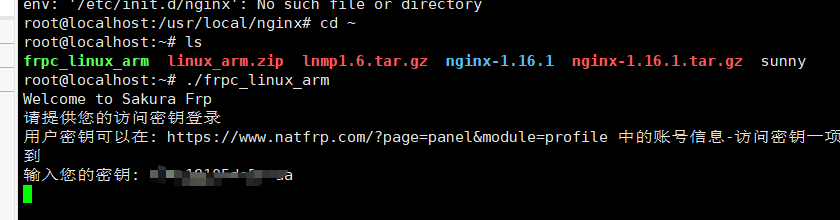
启动命令
1
| ./frpc_linux_arm -t 访问密钥 -s 服务器ID
|
我测试的时候显示连接超时,服务有点崩了,所以就先放一个连接,万一启动成功了呢!
http://and.wgb.ink
花生壳内网穿透
虽然花生壳流量少又贵,但是无奈只能尝试一下它喽!
下载客户端
因为架构是armhf,所以直接到官网下载树莓派的包
https://hsk.oray.com/download/

安装
1
| dpkg -i phddns_3.0.4_systemd.deb
|
等待安装完成,然后配置就可以了!
话说我这个是在抽风嘛?

最后
其实还可以使用sunny-ngork来穿透,不过今天就先不折腾了,明天继续把内网穿透的事情给搞定。
如果你也在折腾,那么也许不会出现我这里的错误。