有的时候,我们需要录一个小视频作为演示发送给别人,又或者我们想动态的展示内容,如果使用屏幕录制的话,视频的大小就会很大,即使是短短的几秒钟。如果我们是用来放在网站上分享的话,动不动几十兆的资源,放在服务器小水管上面,占用带宽不说,CDN的流量费用也是非常可观了。
所以,这就显示出了gif图片的重要性。gif满足了我们需要动态演示的需求,同时它的文件大小也不会过于庞大,并且在任何可以使用jpg/png图片的地方,gif也大都可以使用。
有的时候,我们需要录一个小视频作为演示发送给别人,又或者我们想动态的展示内容,如果使用屏幕录制的话,视频的大小就会很大,即使是短短的几秒钟。如果我们是用来放在网站上分享的话,动不动几十兆的资源,放在服务器小水管上面,占用带宽不说,CDN的流量费用也是非常可观了。
所以,这就显示出了gif图片的重要性。gif满足了我们需要动态演示的需求,同时它的文件大小也不会过于庞大,并且在任何可以使用jpg/png图片的地方,gif也大都可以使用。
之前看到handsome分享社区有博主提供了复制版权的代码,复制之后会在剪切板自动添加博主的链接之类的内容,就像在CSDN博客内复制文字一样,会自动添加作者的版权链接。
我不是说这样的方式不好,但是对于我来说,每次有朋友申请友链,复制链接图片的时候总是会遇到链接不合法的问题,因为复制之后链接之前还添加了一大堆的文字,还需要一一删除。每次写东西复制自己博客以前文章内的代码,还要自己去删除版权提示。
那位博主提供的方法需要在修改主题的post.php文件,我觉得这样做有点缺乏灵活性,主题更新之后可能就需要重新配置了。
然后,我就使用layer和jQuery写了一个弹窗提示,很简单,也不会自动复制出来一堆内容,就单纯是一个弹窗提示。
[scode type=”green”]无法复制的bug已经修复了![/scode]
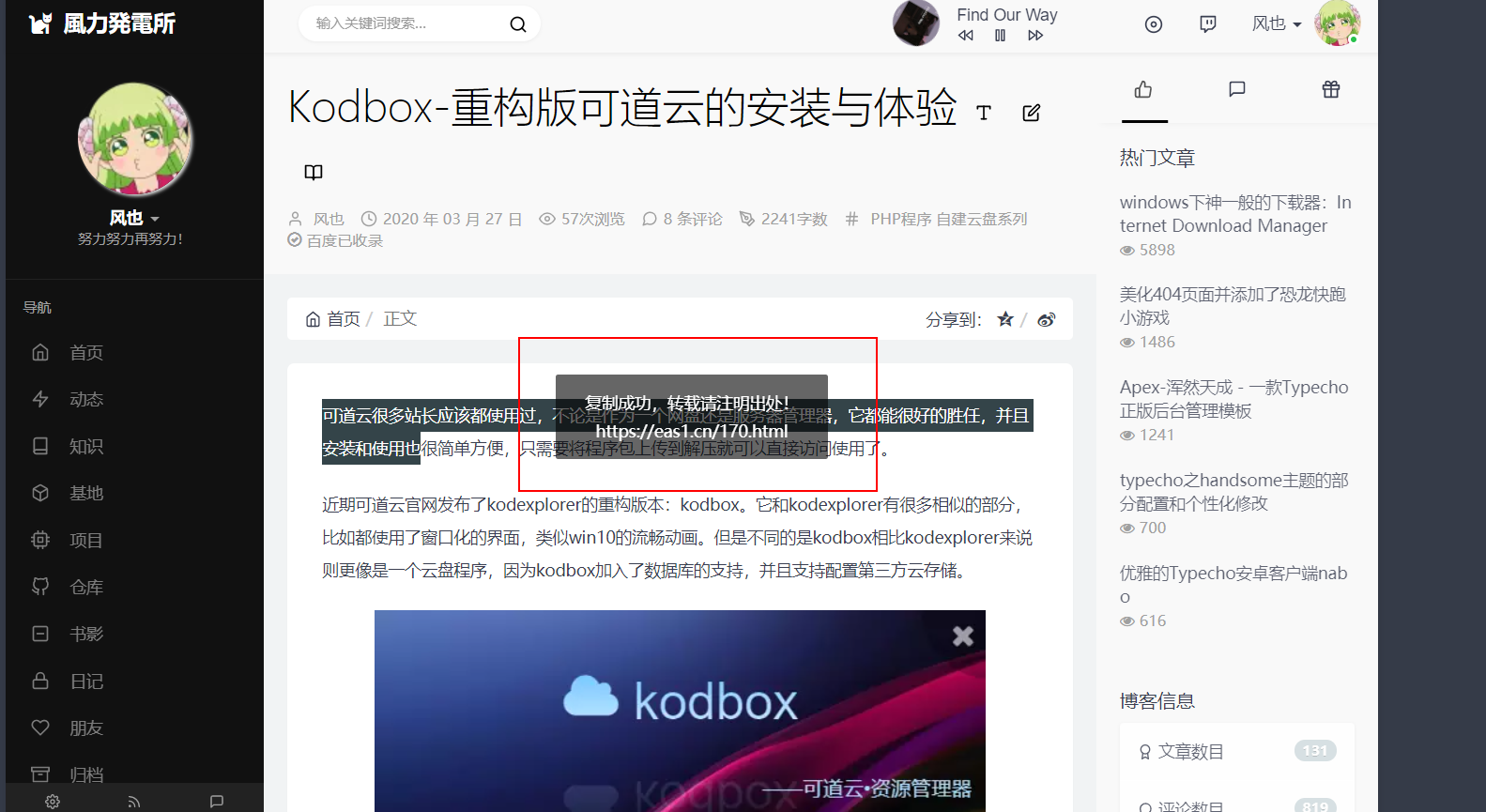
先上效果吧!

原理是用jq监听ctrl+c和右键复制,然后弹窗提醒当前的链接地址。
使用方式很简单,并且不单单是支持handsome,理论上所有主题或者网站通用。
由于handsome主题自带jQuery,所以只需要在主题设置》开发者设置》自定义输出body 尾部的HTML代码这一栏内填入以下代码,保存即可使用。
1 | <script src="https://cdn.jsdelivr.net/gh/kaygb/kaygb@master/layer/layer.js"></script> |
如果不想通过外部引用的方式,也可以只引用layer
1 | <script src="https://cdn.jsdelivr.net/gh/kaygb/kaygb@master/layer/layer.js"></script> |
然后在主题设置》开发者设置》自定义 JavaScript输入以下代码
1 | kaygb_copy();function kaygb_copy(){$(document).ready(function(){$("body").bind('copy',function(e){hellolayer()})});var sitesurl=window.location.href;function hellolayer(){layer.msg('复制成功,转载请注明出处!<br> '+sitesurl)}} |
如果你开启了PJAX,那么需要在主题设置》PJAX》PJAX回调函数一栏内填入以下函数,然后保存即可。
1 | kaygb_copy(); |
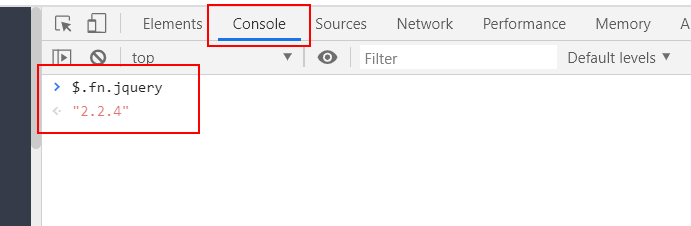
首先打开你的网站,然后点击F12进入开发者设置,点击Console(控制台),输入$.fn.jquery即可查看当前jQuery版本,目前理论上2.2.4以上版本皆可。

如果你的网站有jQuery并且版本在2.2.4以上,那么只需要在您网站源码的</body>标签之前添加以下代码:
1 | <script src="https://cdn.jsdelivr.net/gh/kaygb/kaygb@master/layer/layer.js"></script> |
如果你的网站没有jQuery,那么就需要填写以下代码:
1 | <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> |
或者是在引入jQuery和layer之后在源代码或者主题自定义js中填入:
1 | kaygb_copy();function kaygb_copy(){$(document).ready(function(){$("body").bind('copy',function(e){hellolayer()})});var sitesurl=window.location.href;function hellolayer(){layer.msg('复制成功,转载请注明出处!<br> '+sitesurl)}} |
同样,如果你的网站开启了PJAX,那么需要在你的网站PJAX设置内添加回调函数:
1 | kaygb_copy(); |
如果遇到问题或者出错,请先查看以下内容:
https://github.com/kaygb/How-To-Ask-Questions-The-Smart-Way/blob/master/README-zh_CN.md
然后在此文章下留言或者GitHub提交issue。
日常使用最多的就是windows系统,虽说Win可以很方便的多桌面多窗口切换使用,但当很多软件同时使用的时候也是很繁琐的一件事情。
然后我就发现了Groupy,它采用了浏览器标签的概念,将多个软件合并为一个窗口,并通过标签切换,使得我们可以很方便的在多个软件来回切换,不需要去按下win+tab或者alt+tab。

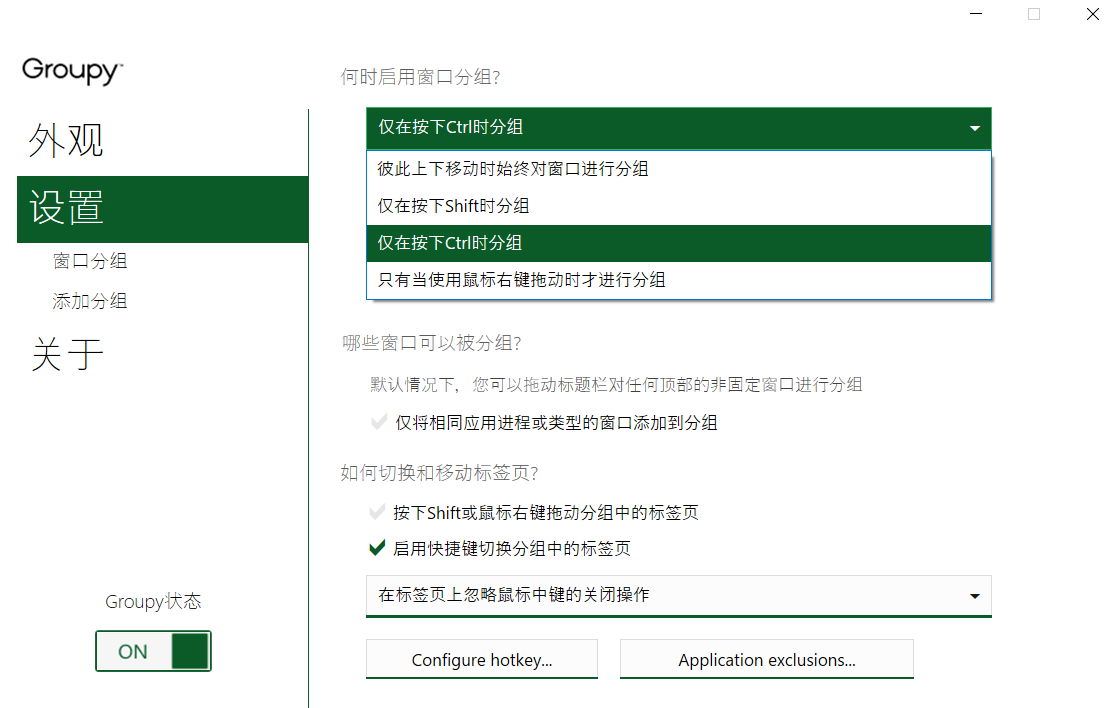
我设置的是按住Ctrl键然后将一个程序用鼠标拖入,然后就可以很方便的切换。

目前使用的状况很不错,它也成了我在Steam上付费的第二款软件,第一款是Wallpaper Egnine (游戏除外),安装包很小而且占用内存也很小,但是它对我日常的使用上带来了很快捷舒适的体验。

最新的版本已经有了中文,所以也不必担心这个问题。
正版推荐购买地址:https://d.eas1.cn/DpiAMpvu
这个版本的可直接在桌面打开,无需外部启动器。
有很多的下载器可以直接提取到B站的视频,比如IDM,只是有些时候下载的视频分成了视频和音频两个部分,使用的时候还需要自己用格式工厂合并。然后我就搜了搜有没有可以批量下载B站视频的东东,一不小心,还真的被我找到了。

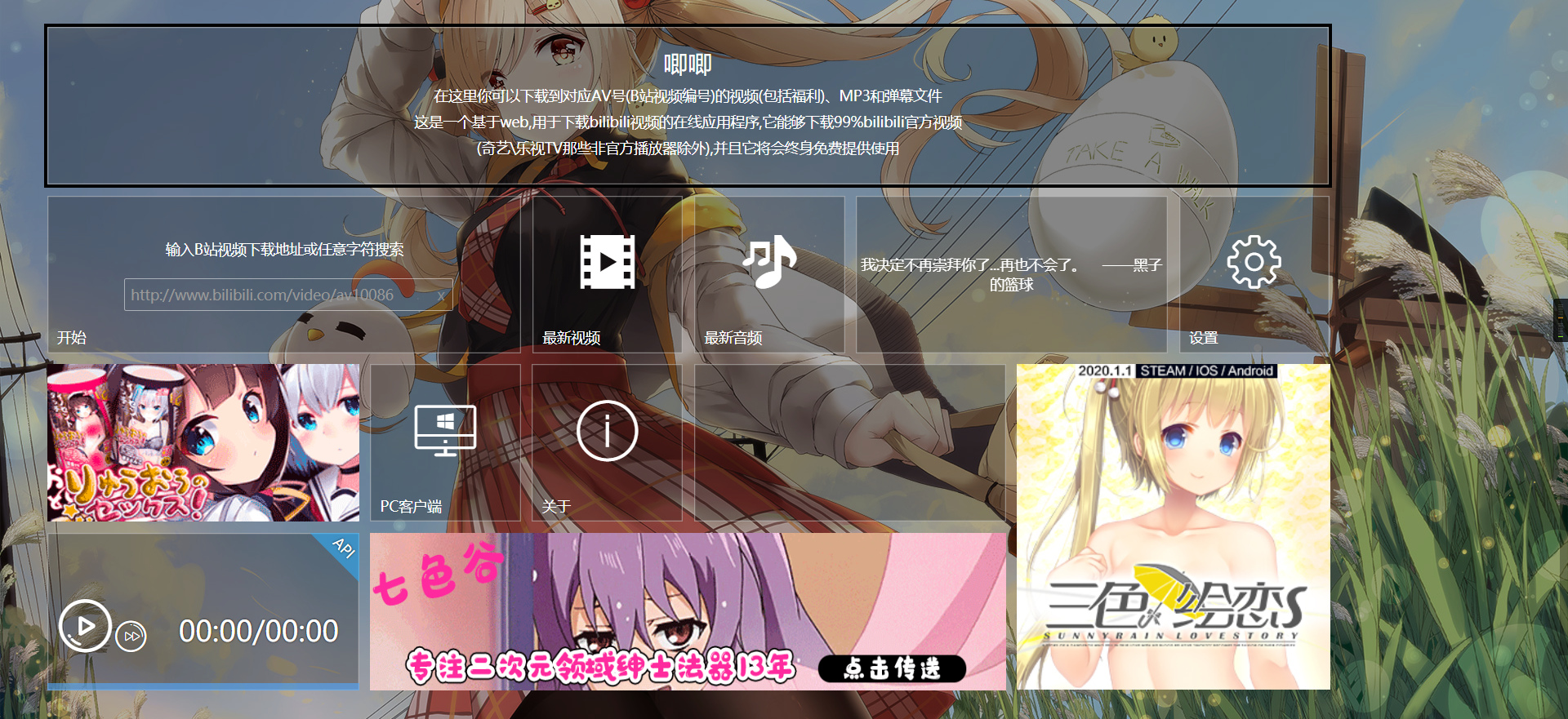
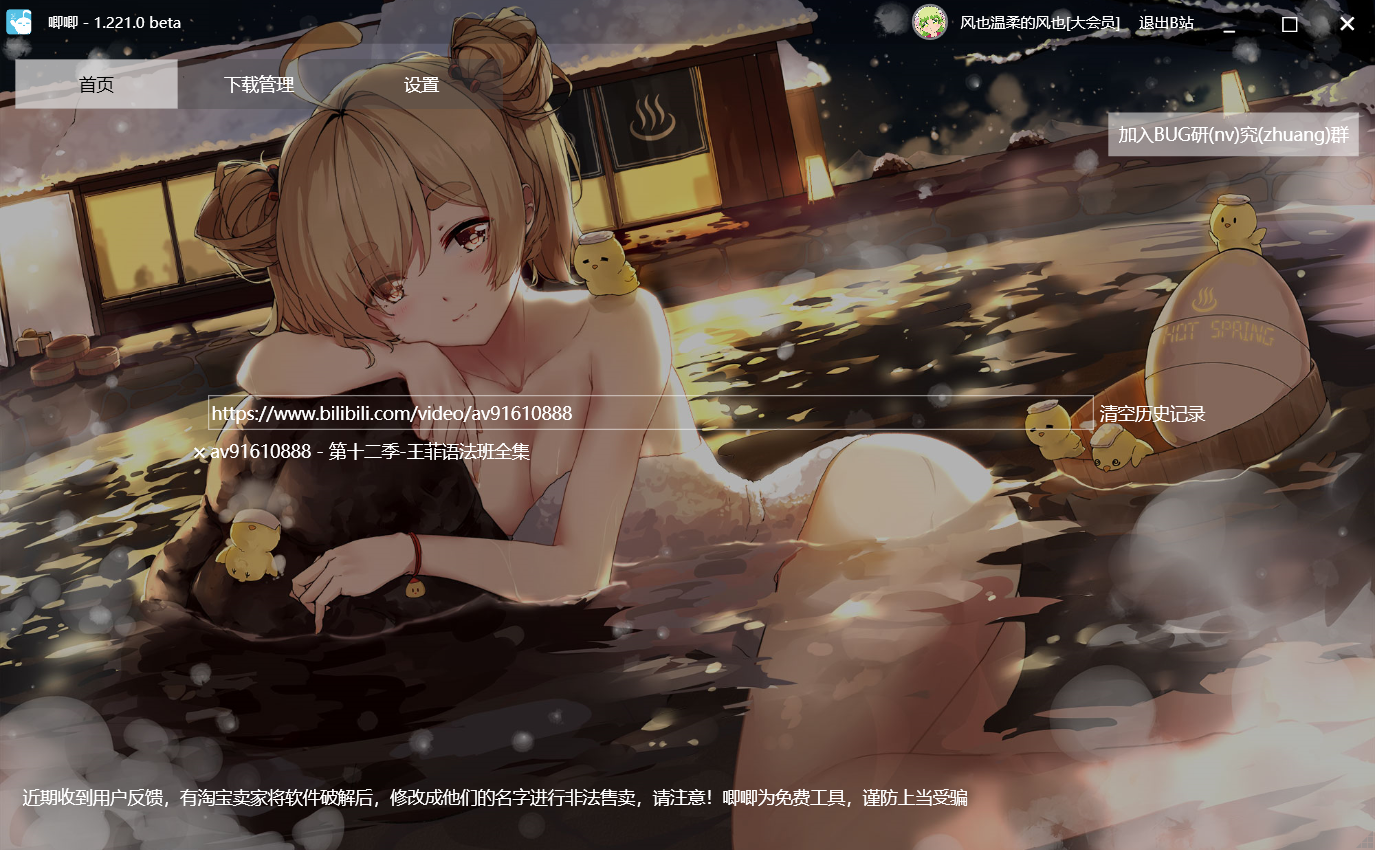
可以直接打开网站来下载,也可以下载客户端,在客户端上登陆账号,如果你有大会员的话,还可以下载1080p+的视频。
风格呢,是萌萌哒的二次元风格,深得我的喜欢,我直接下载了客户端,透明的风格甚是好看。

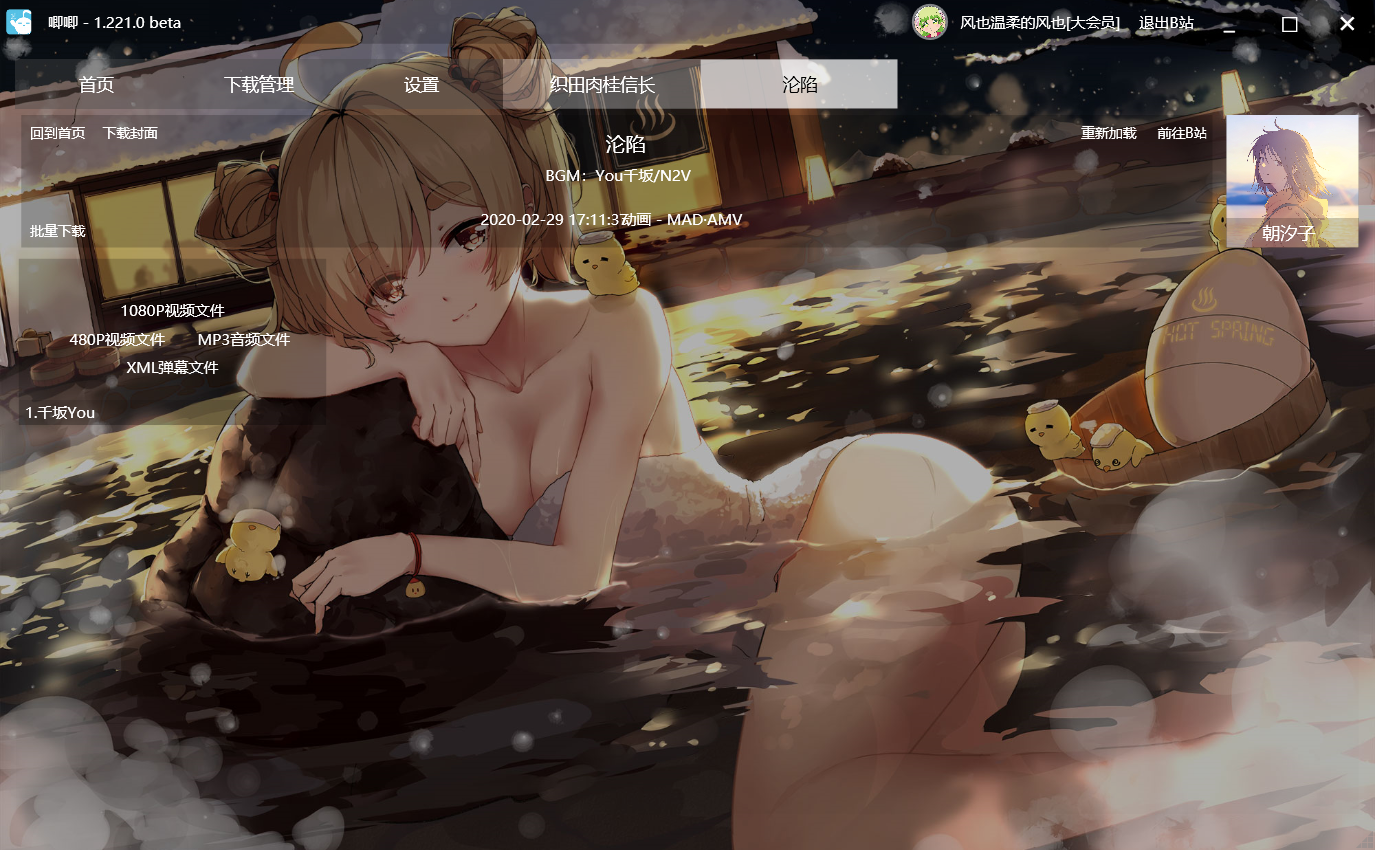
可以直接输入番剧的链接,下载番剧

也可以输入up猪投稿的视频链接下载

当然,用这个工具下载的视频只能自己收藏欣赏,千万不要作为商业用途哦!
建议大家直接去官网下载,目前这个软件是免费提供给大家使用的,千万不要付费购买给那些黑心商家可乘之机!!!
官网地址:https://www.jijidown.com/
突然发现今天是二月份最后一天,这个月平均下来每天都有更新,每天也在努力的记单词打卡,加油!
为什么有了博客之后还要再搭建一个wiki站点?
博客作为一个交流互动的平台,更多的是用来记录生活,也注重于评论交流,同时我觉得博客的内容应该是更为“精”的。因为把日常学习的几句话小笔记放在博客上面,感觉上有点小题大做了,比如PTA的试题解析,如果放在博客上,那不就相当于在抄袭喽!
所以,还是很有必要自建一个wiki站,来记录那些零零碎碎的知识。

我接触到Maverick是因为typecho,typecho是一个优秀的博客程序,轻量,默认编辑器是markdown。由于它的轻量和md编辑器,还有安装插件之类的操作劝退了很多的朋友。
在typecho平台我比较喜欢两款主题,一款是现在使用的付费主题Handsome,另一款则是熊猫小A开发的VOID.
而Maverick则是又熊猫小A开发出的一款静态博客程序,近期出了一个针对wiki的Kepler主题,预览界面很喜欢,于是我就尝试着搭建了。

我认为Maverick的最方便之处就是它使用了自动构建的方式,如果你使用过HEXO,那么就能很快的分辨出他们的区别,HEXO需要在本地建立环境,渲染之后推送到仓库,而Maverick则不同,Maverick使用了github的action进行自动构建,这就意味着我们不需要在本地安装任何环境甚至是git,只需要一个浏览器就可以在线编写文章,提交之后会自动构建进行发布。
还有一点是它集成了jsdeliver的CDN加速服务,打开这个选项,上传的图片会自动转换为jsdeliver的加速链接。目前GitHub的每个仓库有1G的免费额度,足够作为的我的wiki站点使用了。
Kepler 的设计来自 GitBook,也带有便利的侧边栏、文章目录、全站搜索。此外 Kepler 支持 PJAX 全站无刷新,浏览体验无比流畅;得益于 PJAX,站点成为了一个单页应用,且对 SEO 友好。
将这个示例仓库fork到自己的账号下,然后根据README.md中的流程走一遍,就大致明白是怎么回事了。
Maverick的原理可以参考博主的文章:
https://blog.imalan.cn/archives/blog-with-github/
目前我的wiki站点的域名暂时放在了:https://wiki.eas1.cn ,大家可以访问体验一下,因为是托管在了GitHub pages,所以访问速度会有点慢,耐心点哦,等我的新域名备案完成之后将会更换为新的域名,然后加上CDN的支持,毕竟速度也很重要嘛。

之前萧瑟大哥推荐我用看云写wiki,我也尝试了一下,看云是支持绑定自定义域名的,而且作为一个优秀的文档系统,做的还是很成熟的,只是绑定的域名不能SSL,如果需要SSL则需要购买付费的版本。对于我来说,记一下小笔记,使用这个未免有一些小题大做了。于是我就想到自己搭建一个wiki站点,自己维护起来更加的方便,自定义程度会更高。
毕竟放在GitHub也不用担心跑路的问题~
Bing的一大特色就是每天都有一张全新的风景图,而且持续更新,从未重复。

而对于我来说,一成不变那可是不行的,所以我经常的会给自己的电脑和手机更换壁纸,每次更换壁纸就会带来一种全新的体验。同时,对于懒癌症晚期的我来说,每天可以自动换上一款优美的壁纸,那该多么的舒爽,哈哈!
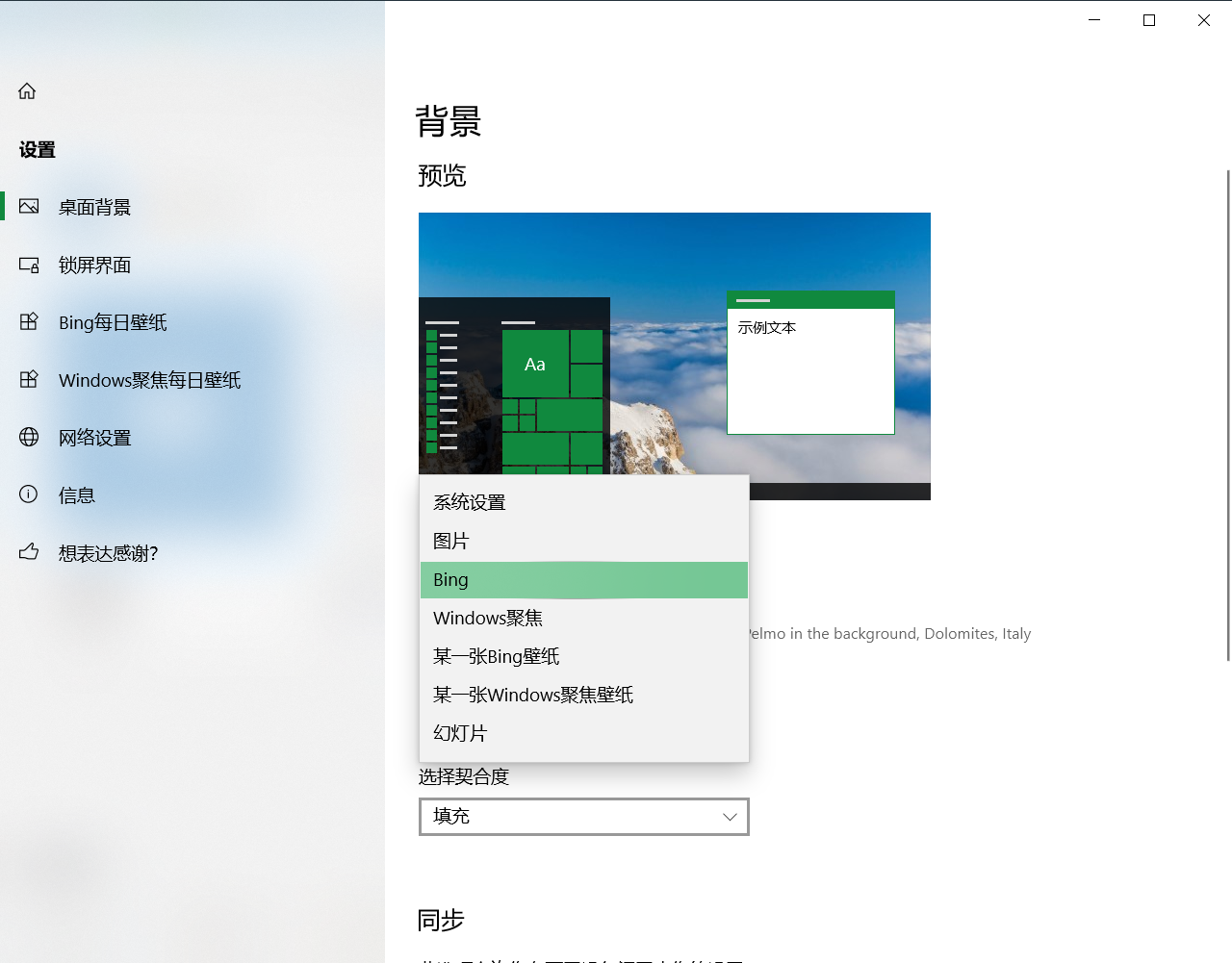
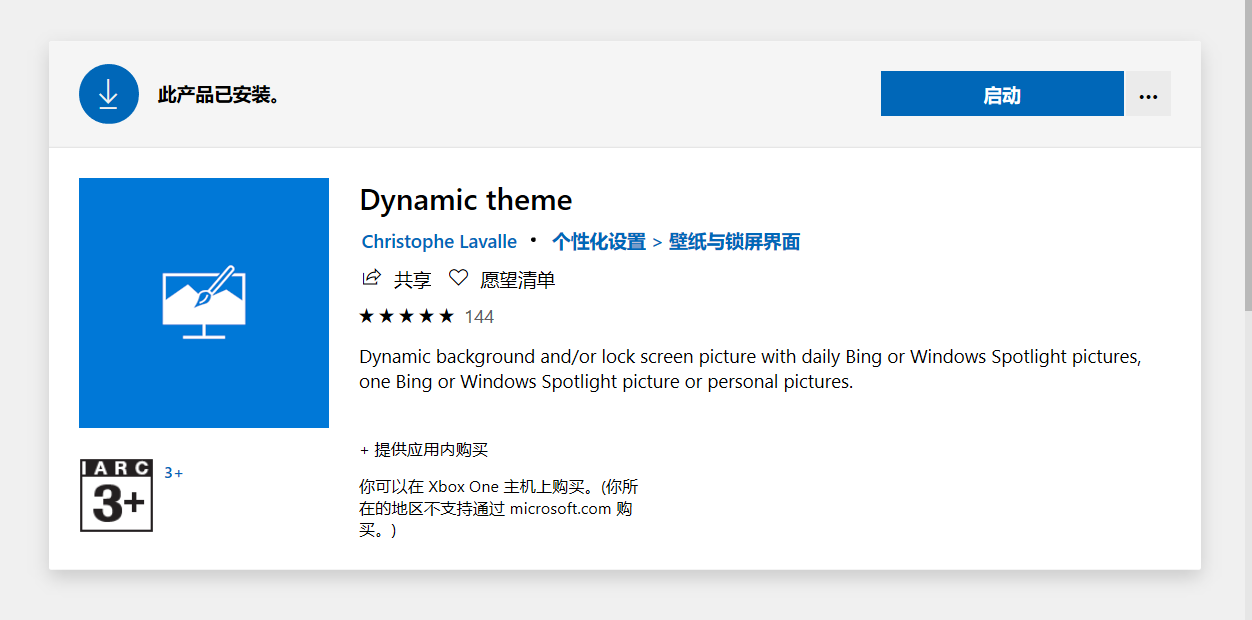
Dynamic theme则是一款实现了我愿望的软件,只要安装了它,然后用鼠标轻轻的选择Bing,那么它就会每天自动为我的桌面换上一张优美的壁纸。想想看,每天的不同,是不是会给这一天带来更好的心情。

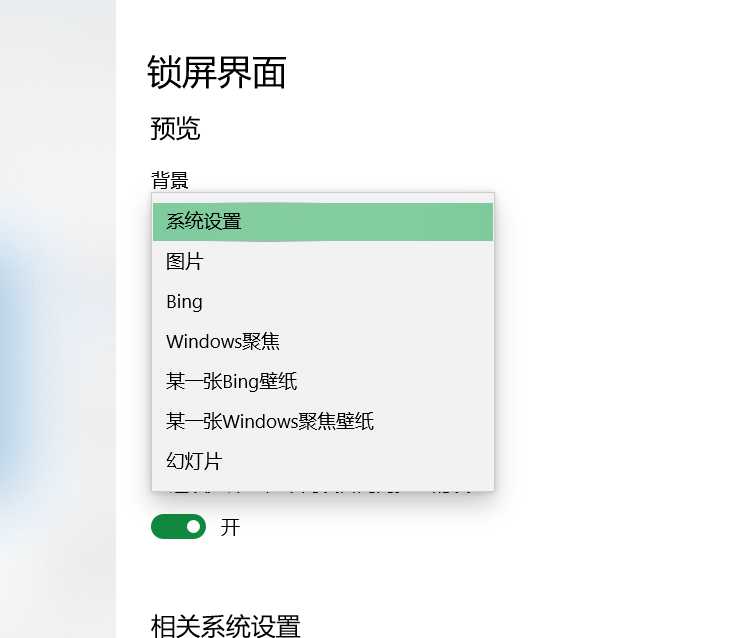
不但如此,它也可以为每一天的锁屏界面换上一张全新的壁纸。

目前此应用在windows应用商店可免费下载,大家只需要打开win10自带的应用商店,然后搜索Dynamic theme即可获取。

关于安装要求,这个程序的大小只有26MB,因为是Modern应用,所以只支持在拥有应用商店的windows10中获取,一部分的windows版本没有商店,例如LTSB,LTSC。

最后,放上一张我乱糟糟的桌面吧。

祝愿大家每天都能有个好心情!
作为一个计算机类专业的大学生,我在大学期间可没少跟windows打交道,日常使用的是win10,服务器比较常用的就是Ubuntu和Centos了。用window的时候不可避免的需要用到压缩和解压的工具,我经常使用的工具则是bandizip和7z。
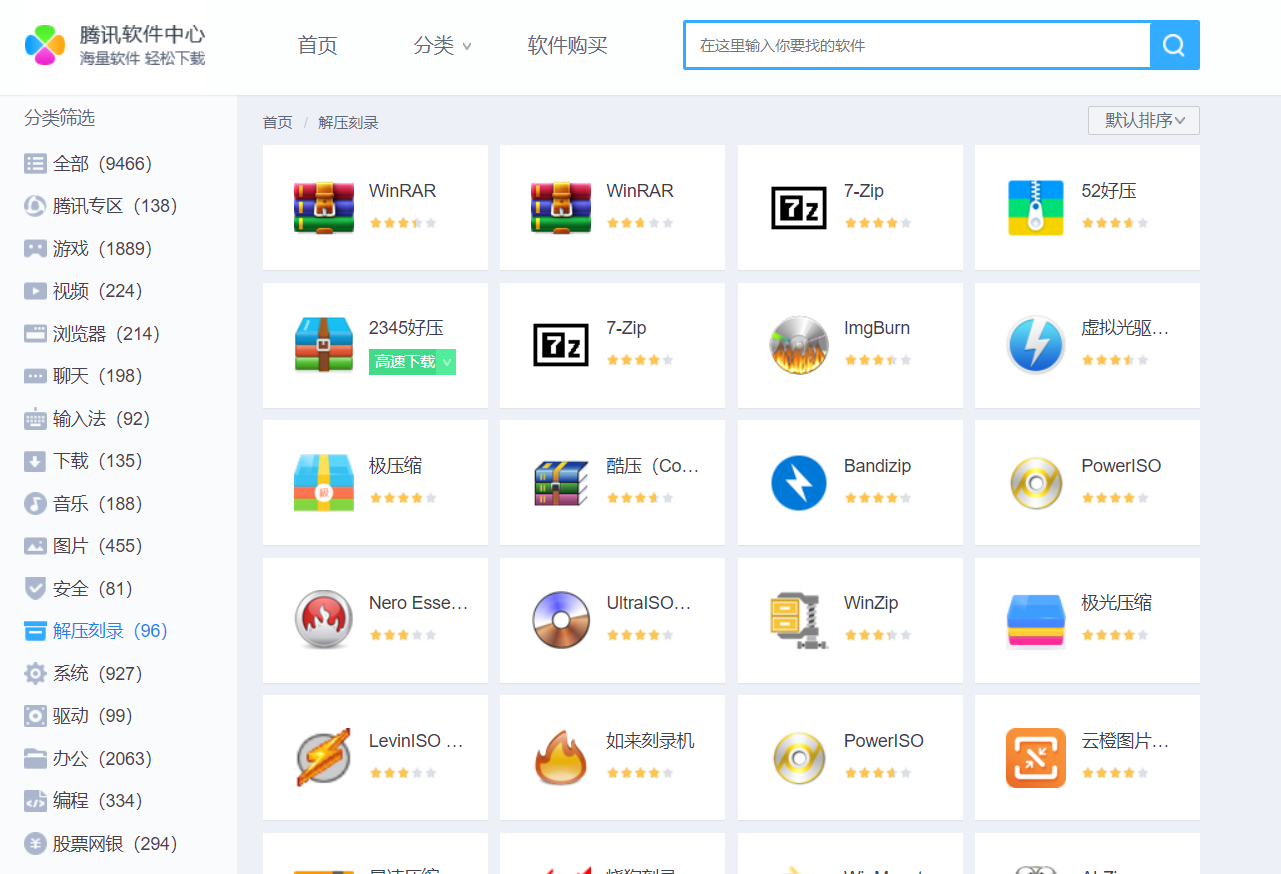
在腾讯下载中心,解压刻录这一板块具有很多的解压软件,排在第一位的则是WinRAR。

WinRAR这个软件想必很多人都用过,一款很经典的压缩解压软件,但是我却不喜欢使用它,因为它包含了广告,不是说有广告就一定是不好的软件,相反,加入广告获得收入可为用户带来更好的使用体验。
我日常使用的则是bandizip和7z,一起配合使用,为什么我不是使用单一的软件呢?因为bandzip有一个致命的缺点,就是在解压某些压缩包的时候,由于系统的不同,解压出来的包含中文的文件会出现乱码的情况,但这个是很小部分的情况,大多数bandizip都是很好用的,7z则是在bandizip无法胜任的情况下使用的。比如bandizip在解压Wex5开发工具的时候会出现中文乱码,在7z则不会出现。
上面我也介绍了,主力是用bandizip,但是我个人还是推荐使用7z,因为7z更加的轻量级,解压效率也很高,并且原生支持7z格式的压缩包。
但是,我为什么不适用7z作为主力呢?
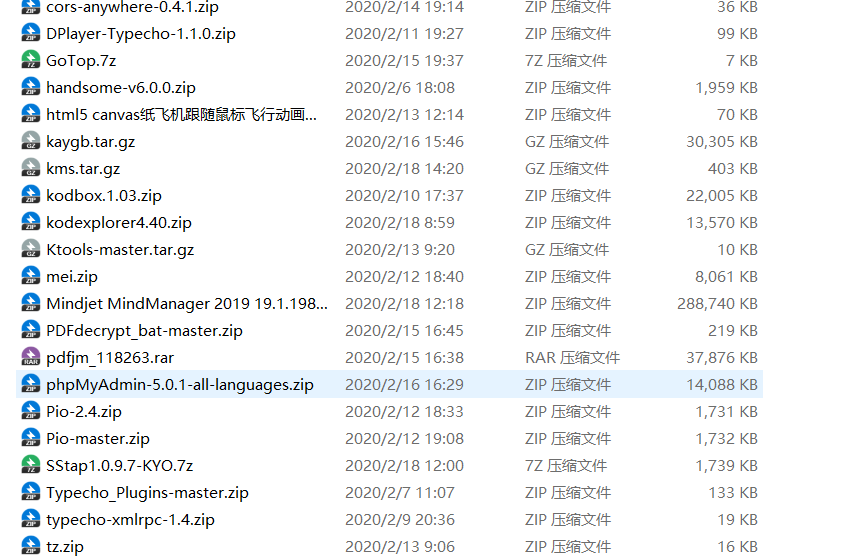
这是因为bandizip的美化做的很好,而且会自动识别很多格式的文件,能让我很方便的区分文件的格式。

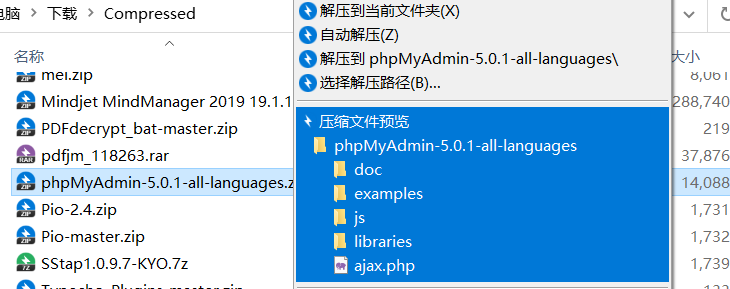
在压缩包右键也可以有着很舒适的体验,功能多,且可以直接预览压缩包内的文件内容。

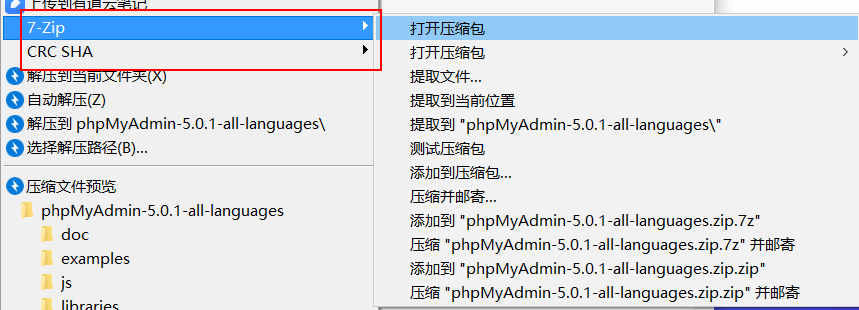
而7z虽然不能直接预览,但是菜单功能也很丰富,只是7z不能直接识别文件的格式以及替换文件显示的图标。

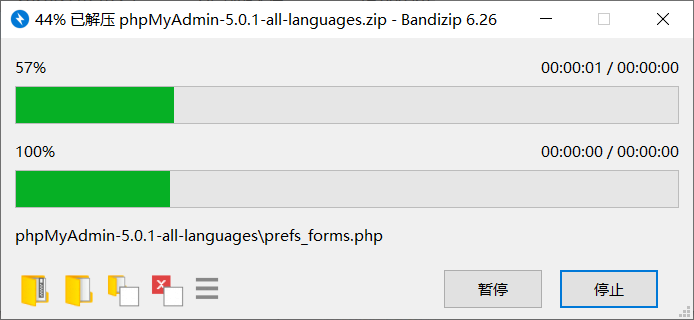
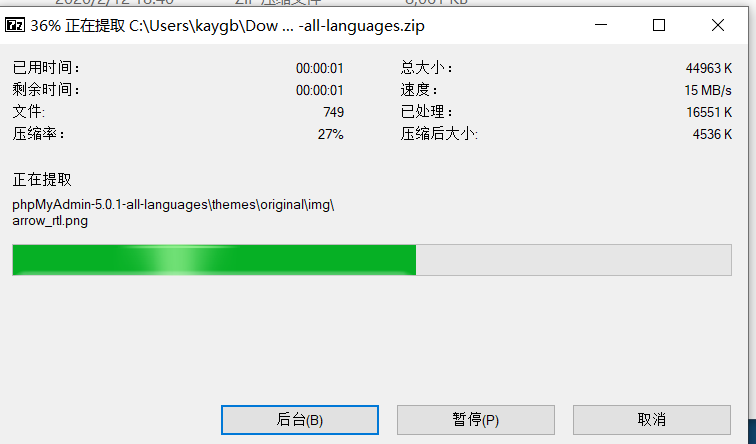
解压:

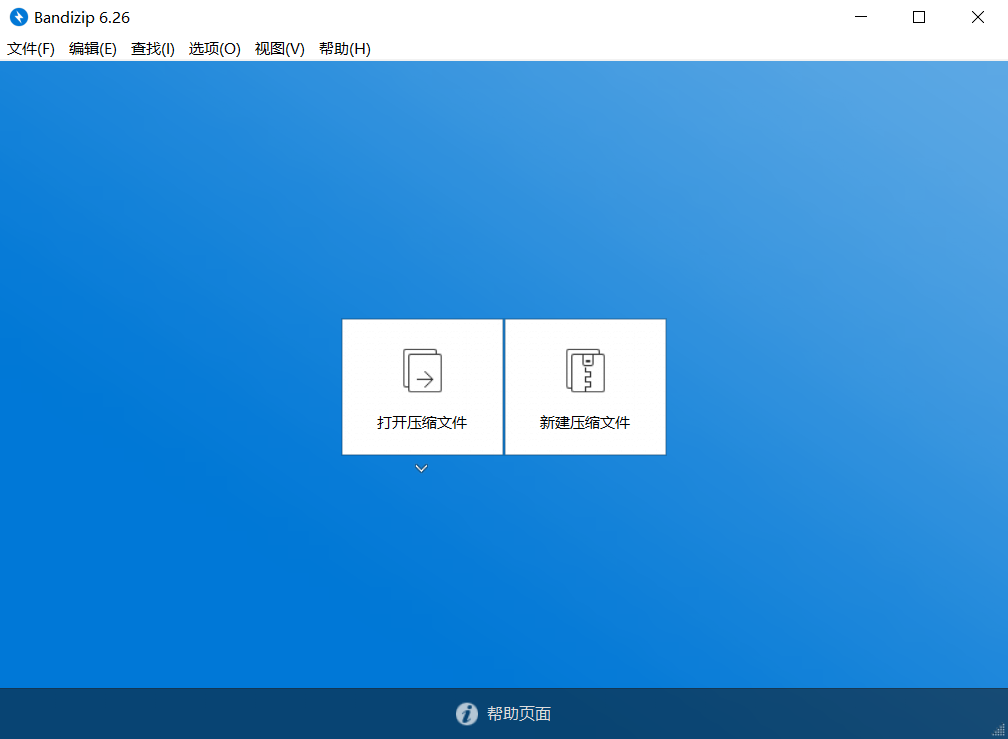
首页:

解压过程中显示速度和很多的信息,比较直观。7z很轻量级,安装包只有1414KB,所以没有首页,在安装完成之后就入住到了右键菜单里。

关于广告,bandizip在7.0之前的版本都是没有广告的,而7z更是首页都没有,哪来的广告2333。目前在bandizip的官网还提供了6.26版本的下载,到博主目前的时间,7.0只是beta的状态,但是内置了广告,可以通过付费来获取更好的体验。6.26版本的 是最后的一版免费无广告的版本,且可以关掉自动更新,可以说是非常的人道了。
bandizip:
http://www.bandisoft.com/bandizip/
7zip:
博主提供的目前无广告的版本,留存使用,可能到了bandizip的7.0正式版更新之后,6.26免费纯洁无广告的版本就不提供下载了,6.26就真的是珍藏版本了。
大家需要的话可以点击以下的链接下载。
在windows下有一个很厉害的下载器,饱受好评。如果你无法忍受下载速度慢的问题,那么可以尝试一下。如果下载链接有效的话,基本上可以跑满你的路由器带宽,同时也支持网页中的视频提取下载。
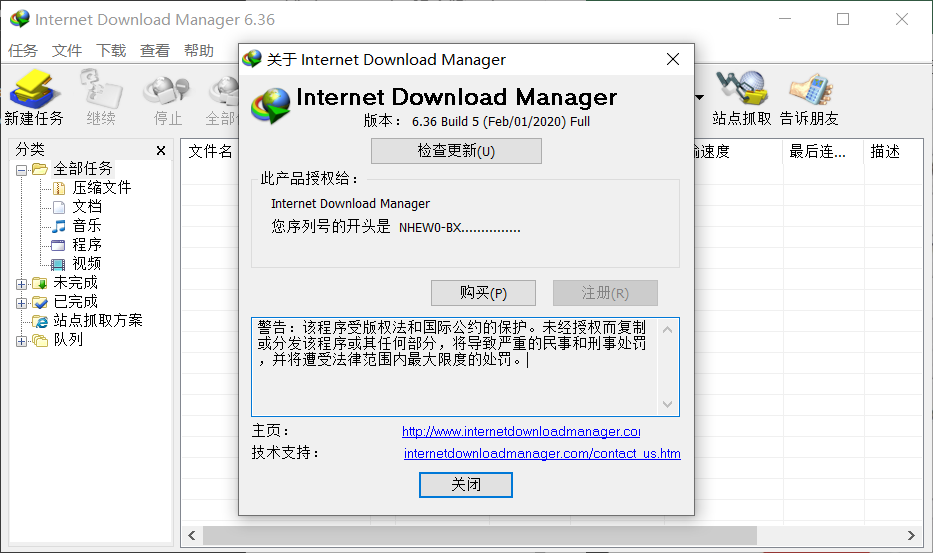
[scode type=”red”]目前有部分小伙伴反应说,会有假冒序列号的问题。如果您之前使用过IDM,那么请您酌情安装。[/scode]
[scode type=”red”]2020年3月1日,博主装了虚拟机亲测,是可以破解成功的,以下的教程修改了一些细节,如果破解出错,检查:是否关闭Windows Defender,是否复制破解补丁到程序目录,是否在破解前退出IDM主程序,是否以管理员身份运行补丁[/scode]
程序名称:Internet Download Manager v6.36 Build 5 中文破解版
本程序来源于胡萝卜周博客 ,仅供学习交流使用,如有需要请购买官方正版。
官网:http://www.internetdownloadmanager.com/
永久正版只需要149元,购买地址:https://d.eas1.cn/oxlzIARV 或者 https://store.lizhi.io/site/products/id/57?cid=jxlqst0c
[scode type=”yellow”]本站暂停下载了,大家可以前往胡萝卜周博客下载[/scode]
::tieba:Y.tb3::
在安装之前,需要先关闭Windows Defender

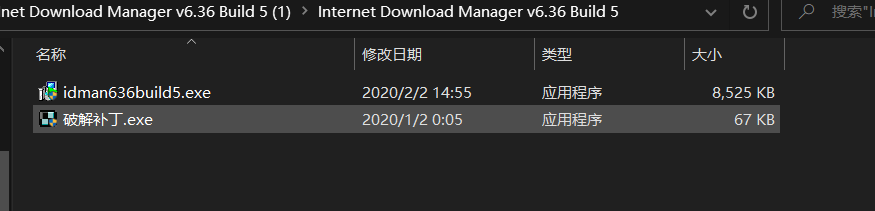
将下载的压缩包解压,会得到一个两个exe文件,一个是安装包,另一个则是破解补丁。

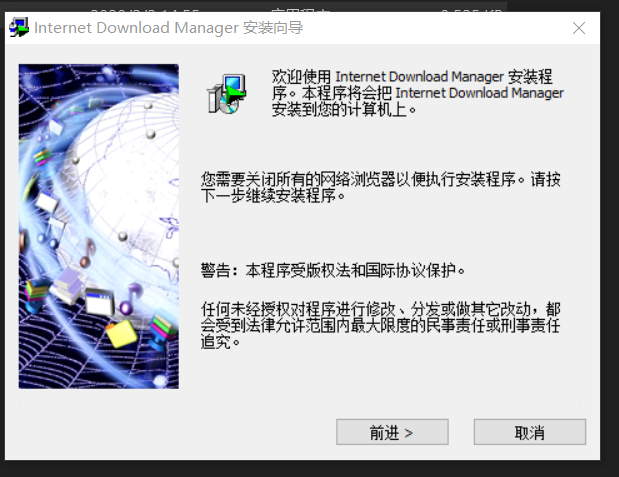
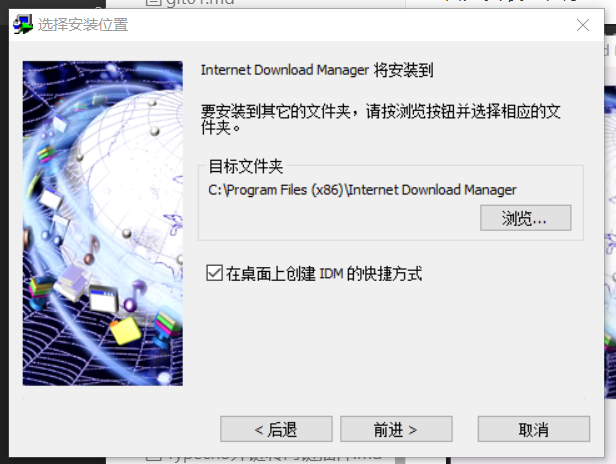
首先安装主程序


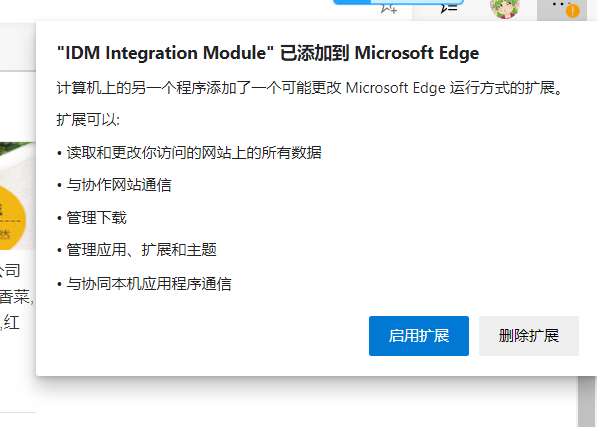
一路下一步,可以自定义安装的路径,安装完成之后将会自动安装浏览器扩展。


然后就可以开始破解了
首先退出IDM程序

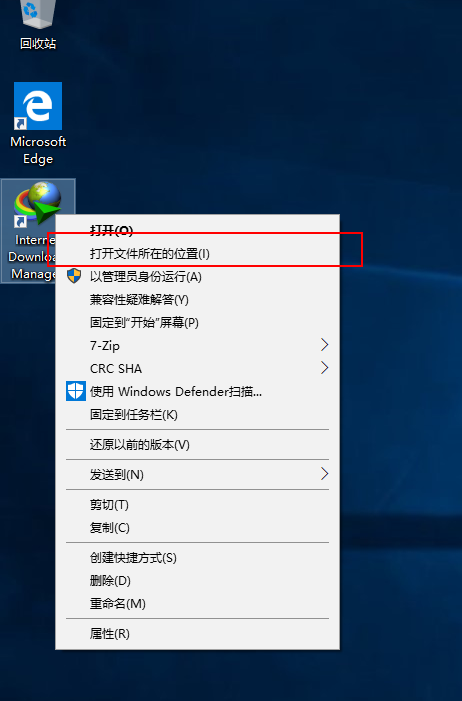
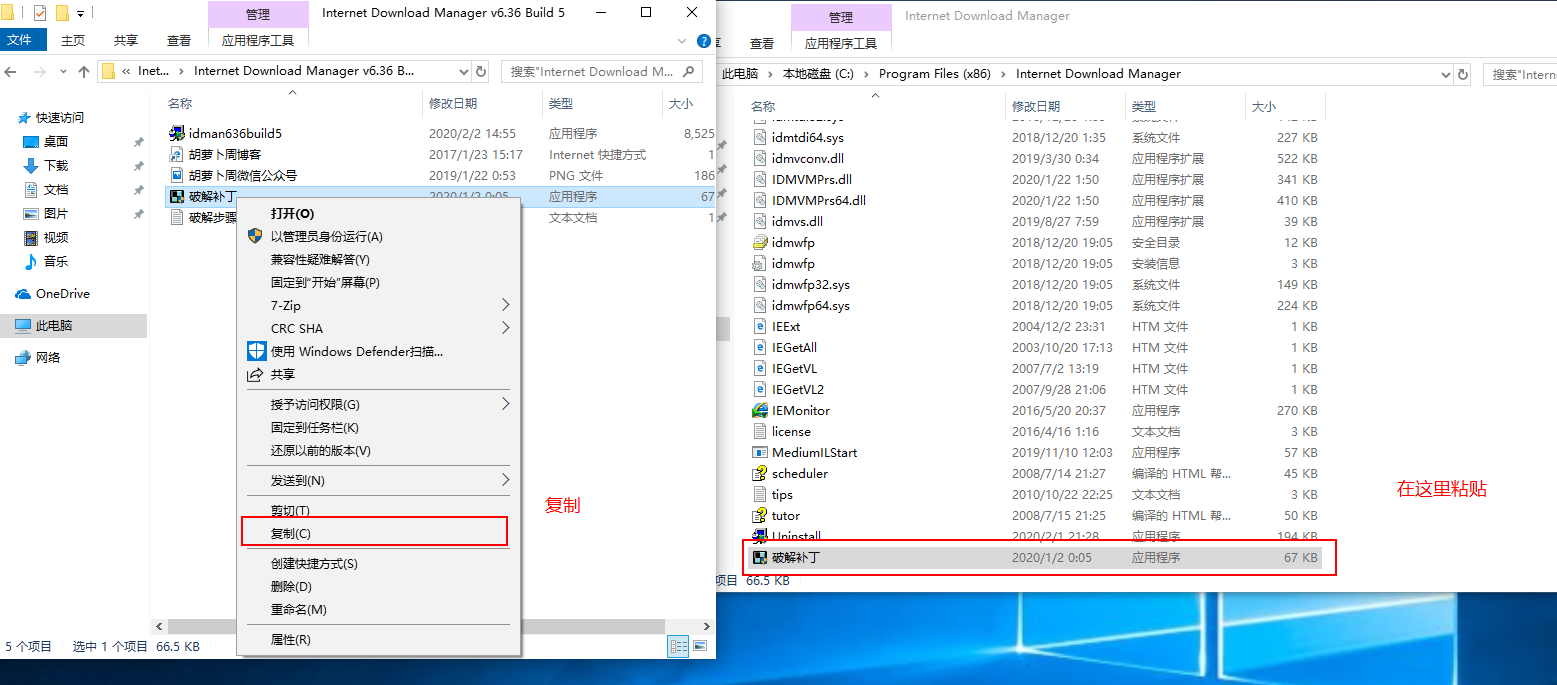
在桌面找到IDM的图标,右键打开文件位置

将破解补丁拷贝到程序目录

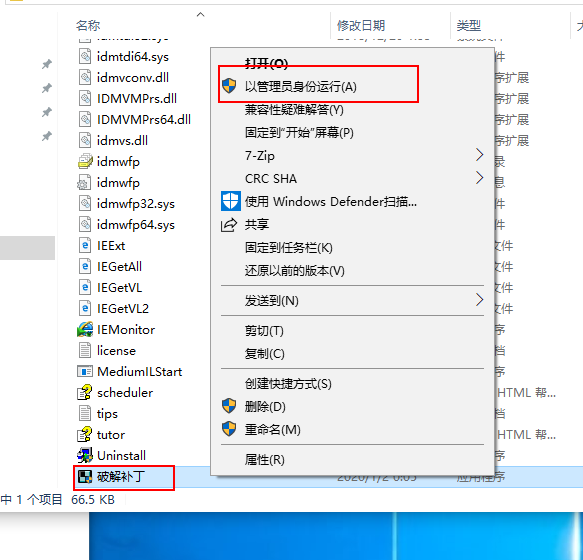
右键以管理员身份运行

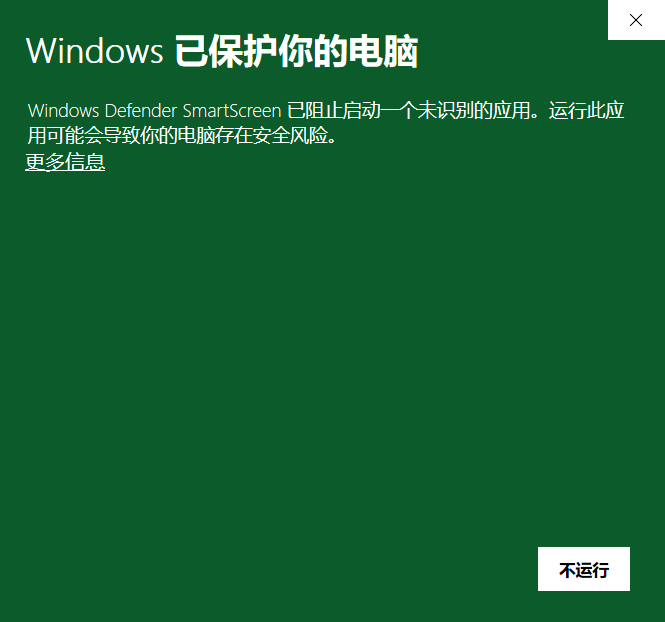
如果遇到这个界面,点击上方的更多信息,然后选择继续运行,就可以运行了

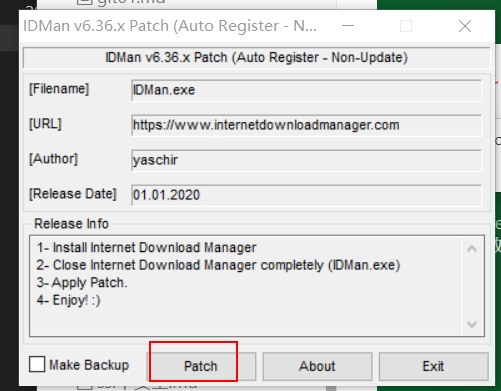
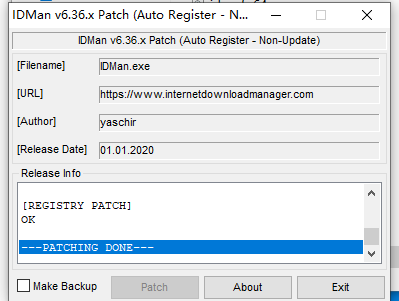
点击patch,如果有提示窗出现,记得先将IDM程序退出再重新破解


成功之后是这个样子

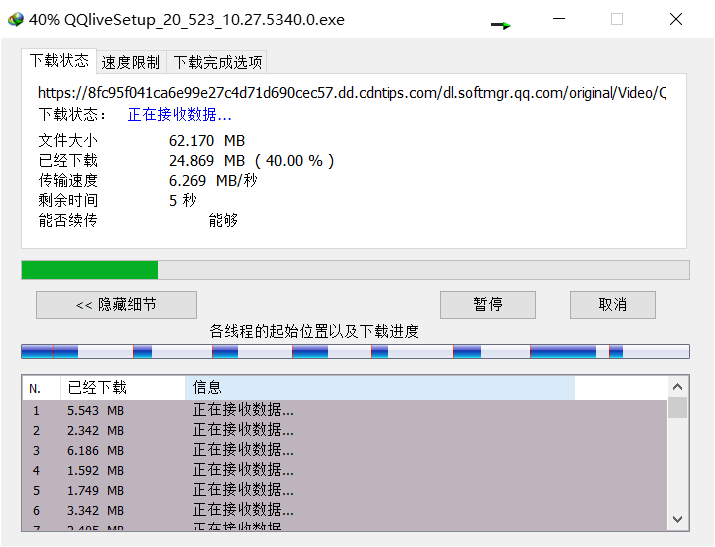
下载一个软件尝试一下,我这里网速不是很快,基本上达到了路由器2.4G WIFI的上限。

我搭了一个网站,这个源码应该是某位大佬做出来的,可能是因为他受够了伸手党。
大家可以访问https://baidu.kaygb.top/体验一下,源码放在下方了,需要的自行下载,这里说明一下,版权还是归作者所有,分享出来的我没有经过任何修改。

[hide]
[button]点击下载[/button]
[/hide]
1 / 3