自从上次zeruns评论说主题功能要不要加上表情包,我就考虑了一下,然后正好乔千说可以基于owo.js来支持,然后我就搜索了一下owo.js。

自从上次zeruns评论说主题功能要不要加上表情包,我就考虑了一下,然后正好乔千说可以基于owo.js来支持,然后我就搜索了一下owo.js。

今天在群里聊到了永久链接的问题,正好我准备把我的网站链接结构修改一下,变的更加简洁一点。
我在某度上搜索了很久,只找到了一篇文章是关于固定链接修改并且不影响SEO的,只是这篇文章的是2011年发布的,对现在的typecho貌似不起作用。
https://www.ikk.me/archives/default/seo_before_typecho_change_permalink.html
本来我是打算将链接修改成https://url.com/{category}/{cid}.html的,参考上面的这篇文章从数据库提取分类的司slug然后做301跳转,但是最后并没有这样做,在萧瑟大哥的建议下改成了https://url.com/{cid}.html
这样做的好处就是修改很方便,不需要走数据库,并且使得网站更加的简洁,只需要在404页面做修改就可以了。
之前的链接结构https://url.com/posts/{cid}.html
1 | https://eas1.cn/posts/71.html |
修改后的链接结构https://url.com/{cid}.html
1 | https://eas1.cn/71.html |
这个方法理论上对所有的typecho主题都适用,但是还要根据自己的链接结构做适当的修改。
我是参考萧瑟大哥的文章然后根据自己链接结构做的修改:
打开主题的404.php文件,在合适的位置添加以下代码,然后根据自己的需求修改第3行和第5行
1 |
|
如果你的链接是这个样子:
1 | https://eas1.cn/index.php/posts/71.html |
建议你先在后台设置伪静态,然后将第三行的posts修改为index.php/posts,然后第五行的数字5修改为15,这个其实就是index.php/posts的长度。
如果你的链接不带后面的.html,比如:
1 | https://eas1.cn/index.php/archives/33/ |
可以参考zeruns的这篇文章:
https://blog.zeruns.tech/archives/454.html
如果你是其他的链接结构,那就要根据自己的情况修改喽!不过还是建议先在本地测试一下代码,以免出现不可挽回的损失。
打开:https://ziyuan.baidu.com/rewrite/
然后添加改版规则,等待规则生效即可。

如果不知道如何填写正则规则,可以参考:
https://ziyuan.baidu.com/college/courseinfo?id=267&page=5#h2_article_title22
在默认情况下,typecho的访问用户注册之后的默认用户组是关注者(subscriber),我们需要给用户提供投稿功能,那么就需要修改默认的权限组为贡献者(contributor)。
找到网站的根目录,然后打开/var/Widget/文件夹下的Register.php文件,大概在60到70行有以下代码:
1 | $dataStruct = array( |
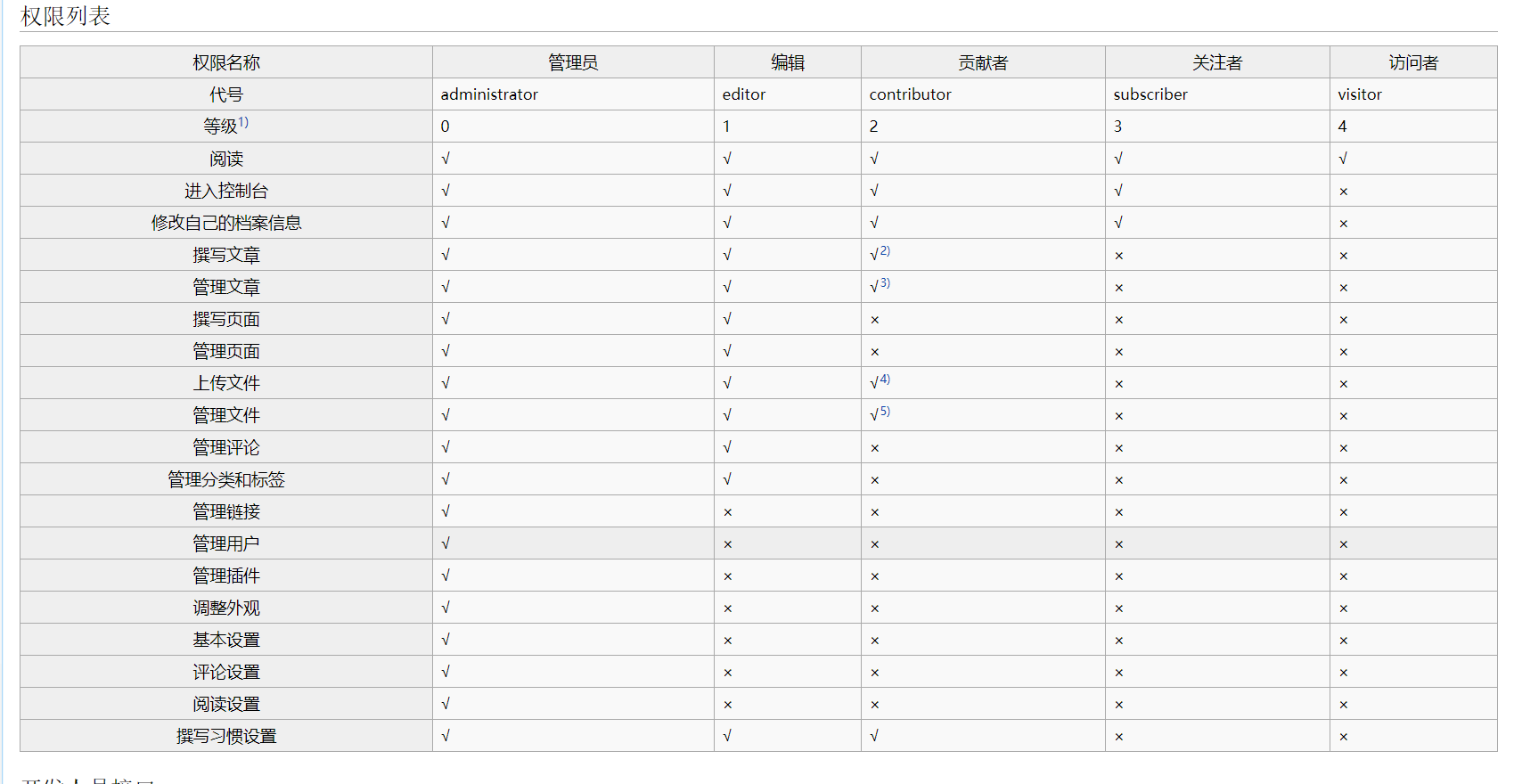
将group后面的内容subscriber修改为想要的默认权限组,然后保存即可。权限级别参考以下权限列表,也可参考官方文档

关于SEO这点,网站内部有大量的外链会影响网站的权重,不利于SEO。
“nofollow” 标签是Google、Yahoo和微软公司前几年一起提出的一个标签,链接加上这个标签后就不会被计算权值,搜索引擎支持nofollow属性,在很大程度上抑制博客或论坛的垃圾留言。对站长来说是一件大好事。
nofollow是HTML元标签(meta)的content属性和链接标签(a)的rel属性的一个值,告诉机器(爬虫)无需追踪目标页,为了对抗blogspam(博客垃圾留言信息),Google推荐使用nofollow,告诉搜索引擎爬虫无需抓取目标页,同时告诉搜索引擎无需将的当前页的Pagerank传递到目标页。但是如果你是通过sitemap直接提交该页面,爬虫还是会爬取,这里的nofollow只是当前页对目标页的一种态度,并不代表其他页对目标页的态度。
为文章内的a标签添加target=“_blank”属性时,用户点击链接就会在浏览器的新一个窗口打开,这样可以防止浏览的流失,延长用户访问时间。
打开typecho根目录下 var/HyperDown.php 文件,找到大概第386行,如以下代码:
1 | // link |
将代码中的:
1 | return $self->makeHolder("<a href=\"{$url}\">{$escaped}</a>"); |
注释掉,然后在下方添加以下代码:
1 | if (strstr($url,'//siteurl.com') == false ) { //url后的内容替换为自己的域名 |
修改之后的成品:
1 | // link |
然后可以新建文章测试一下。
本文将教大家如何更换免费的测试域名为自己的域名,如果您没有自己的主机推荐使用HoRain免费主机,无需备案,注册填写邀请码QGIav5可额外获得20元。
如果您不知道如何搭建个人博客,可以参考以下教程!
[post cid=”94”]
可以去阿里云或者各大云服务商注册自己喜欢的域名,由于我们采用的是大陆以外的空间,所以域名并不需要备案。这里推荐阿里云
打开https://wanwang.aliyun.com/domain,输入想要注册的域名,然后查询,购买。之后要在控制台实名一下。

首先打开HoRain主机控制台,在基本功能域名绑定内可以看到需要绑定的记录。

然后打开域名控制台,点击域名解析

添加Cname记录
如果你需要绑定二级域名,那么
| 记录类型 | 主机记录 | 记录值(以控制台为准) | |
|---|---|---|---|
| 根域名 | CNAME | @ | xxxx.horainwebs.top |
| 二级域名 | CNAME | blog(自定义) | xxxx.horainwebs.top |

这里我解析的二级域名为:ty.kaygb.top(解析需要几分钟生效)
解析完成之后,在HoRain控制台的域名绑定处填入自己的域名,如果有多个目录还可以绑定多个域名。

然后访问刚刚绑定的域名

如果可以访问,那么就搞定,此时还需要在typecho后台修改网站的地址

修改之后

到这里就绑定成功了
typecho是什么?typecho是一款轻量级的个人博客程序,仅仅 7 张数据表,加上不足 400KB 的代码,就实现了完整的插件与模板机制。超低的 CPU 和内存使用率,足以发挥主机的最高性能。它对markdown有着良好的支持,非常适合搭建个人网站。
[scode type=”green”]本站推荐使用HoRain免费主机服务,注册 HoRain账户 并填写邀请码【yGfB73】,并加QQ截图给我【QQ:1328804036,备注领取主机】,免费赠送一年价值69.9元的新加坡普惠主机,快捷注册地址:https://webs.horain.net/user/register.html?id=yGfB73[/scode]
[button color=”success”] 点击此处免费注册[/button]

购买之后在控制中心可以看到主机的信息

点击主机管理通过给出的主机管理账号和密码登入主机管理面板,也可直接通过ftp进行链接。登录成功之后打开文件管理下的在线文件管理,然后删除所有的文件。

打开typecho官网获取typecho程序
http://typecho.org/downloads/1.1-17.10.30-release.tar.gz
下载之后将程序上传至网站目录

解压程序

将解压完成的build文件夹重命名为typecho或者blog

然后在基本功能》运行目录这里设置typecho目录为运行目录。

然后就可以访问`http://测试域名/进行安装了,如果你想绑定自己的域名,请参考以下文章。
参考以下文章
[post cid=”95”]
一路下一步,配置数据库,数据库的地址以及账号密码在主机信息内都已经给出。

提示安装成功,就大功告成啦!
可以访问查看一下。

安装好之后你会发现地址栏有index.php,即影响观感也不利于SEO,在基本功能》伪静态规则里选择typecho,不要选择typecho2

然后在typecho后台的永久链接设置里按照以下方法设置

如果您觉得typecho自带的后台不顺手,可以尝试本站代售的APEX后台
[post cid=”71”]
差不多就完成啦!
这个插件可以实现微信通知新评论,只需要下载安装,然后在server酱那里登录一下,获取SCKEY,就可以使用了。
Comment2Wechat
微信评论通知插件
本插件的微信推送采用了 @Easy 的 Server酱 解决方案,在此特别感谢 @Easy 大大!
作者:青阳
链接:https://www.hipyt.cn/18.html
来源:https://www.hipyt.cn/
自从博客迁移到Typecho后,折腾就没有断过,因为默认主题不好看,于是入手了handsome主题,因为后台自适应不好,于是换成了APEX后台,同时也一起使用了Typecho的三方安卓客户端nabo。
[post cid=”63” /]
[post cid=”71” /]
自从换成腾讯cdn之后,Typecho的xmlrpc文件就连不上了,我当时以为是因为换了cdn导致的缓存和回源的问题,还在网上找了各种办法,发现还是无法解决问题。
于是,我将矛头指向了APEX,我以为是apex的缘故,然后我就将后台换回了默认的,满怀期待的试了一下,结果还是不行,然后我就崩溃了。
我试了我的子站的xmlrpc,用的是apex后台,但是可以连接上,这时,我就很好奇了,难道是因为后台文件损坏?
我来到了Typecho官网,点击下载,上传,解压,替换,一气呵成。打开xmlrpc接口,又满怀期待的试了一下,然后我就彻底自闭了。
我关闭了xmlrpc接口,心如死灰。
在某一天,突然我就想起来我的宝塔安装了nginx防火墙,然后我进入宝塔看了一下,这个插件确实是在打开着,我尝试关闭了一下

来到后台,打开了xmlrpc接口,然后在nabo检测了一下,提示xmlrpc文件过旧,这个时候我就已经意识到了导致这个问题的确实是nginx防火墙的问题,顺利替换xmlrpc文件,然后愉快的登陆进去。

我又把后台更换成了apex,因为nabo的评论需要关闭垃圾评论过滤,原版的后台操作实在是让人不开心。
修改了apex的登陆界面,删掉了注册的入口,手机端自适应也更好看了。

在圣诞节来临之前,记录一下我的博客修改记录,虽然博客上线的时间只有短短的一年,但是却折腾了很多很多,从最初的一脸懵逼的搭建lamp环境,到现在的宝塔面板,从最初的wordpress到现在的typecho,中间真的是经历了很多。
程序记录:
wordpress-zblogphp-emlog-wordpress-hexo-typecho
今天主要分享一下,在typecho下handsome主题的个性化修改以及配置,因为最近有很多朋友问我是怎么配置的。
首先新建一个页面,在地址栏输入cross,标题是可以随意起名字的。
然后在右侧的自定义模板中选择时光机

然后发布就算是创建成功了,然后在前台点击头像,发布第一条动态,刷新一下就ok了。

文档介绍:https://handsome.ihewro.com/#/rss
我的这个页面其实就是使用了rss订阅(rss是简易信息聚合,基于xml格式,发布rss后rss的内容可以被其他站点调用。)
关于rss,如果你不知道从哪里找到订阅源的话,其实已经有大神解决了这个问题,@diygod的开源rsshub提出了万物皆可rss的概念。你可以使用rsshub提供的源进行订阅,也可以部署在自己服务器上面,当然你也可以参与rsshub为rsshub提供订阅源的支持。
主题文档:https://handsome.ihewro.com/#/rss
rsshub文档:https://docs.rsshub.app/
首先贴出我的配置
1 | {"id":"bilibili_rss","name":"哔哩哔哩","url":"https://cors-anywhere.herokuapp.com/https://www.moerats.com/bilibili/rss/?id=21462274"}, |
如果你觉得这个样子看着特别乱的话,我以哔哩哔哩的追番为例
1 | {"id":"bilibili_zf","name":"追番","url":"https://cors-anywhere.herokuapp.com/https://rsshub.app/bilibili/user/bangumi/21462274"} |
换一种方式呈现,这样就清晰明了
1 | { |
id:唯一值,你可以自定义,只要不和其他冲突就行
name:在时光机页面显示的名称,例如这个就会显示【追番这两个字】
url:订阅的rss源链接,这里使用了rsshub的支持,感谢rsshub。
还是以追番列表为例,我们在rsshub的文档处找到哔哩哔哩的源
1 | 用户追番列表 |
我们只要把https://rsshub.app/bilibili/user/bangumi/208259这个链接复制出来,将后面的208259更换为自己的uid就可以了
假如我们的哔哩哔哩账号uid就是208259,接下来在时光机配置里应该这样填写
1 | { |
填入保存,然后刷新时光机页面,如果出现获取失败,那就是跨域的问题了,参考作者文档,在订阅源前加上https://cors-anywhere.herokuapp.com/即可
1 | { |
然后就大功告成了。
时光机的动态页原理是基于评论的,所以每次发的动态其实就是在时光机页面下的评论。需要在 后台-设置-评论设置下的允许使用的HTML标签和属性一栏填入以下代码:
1 | <img src=""> |

关于导航栏的配置,其实作者的文档不是特别的详细,所以很多人不知道如何进行图标的添加。
使用文档:https://handsome.ihewro.com/#/icons
主题内置了四种图标库
前三种的方法都是class,而第四种feather的用法稍微有一点不一样
iconfont和fotello只支持主题文档中列出的图标,而Glyphicons和feather则支持的比较多。
前三种的用法:
1 | iconfont: |
而feather图标则不同,上面的第二个属性为class,而feather替换了class属性
1 | {"name":"云盘","feather":"hard-drive","link":"https://kaygb.top/kaygb-cloud.html","target":"_self"}, |
也有朋友问我的内嵌页面是如何实现的
其实很简单,用来html的iframe标签
1 | [button color="success" icon="glyphicon glyphicon-eur" url="这里是点击跳转独立标签页的链接地址"]独立页面访问[/button] |
贴一下我其中一个页面:
1 | [button color="success" icon="glyphicon glyphicon-eur" url="https://cloud.kaygb.top/"]独立页面访问[/button] |
新建页面,名称随意,地址随意
然后内容填入上方代码,填入内嵌链接的地址,如果想在侧边栏中的页面分类中隐藏,只需在右边自定义模板下面的高级选项选择隐藏。

图床使用的是: Lsky Pro
云盘使用的是: Cloudreve
参考以下文章
[post cid=”64” /]
[post cid=”130” cover=”https://cdn.jsdelivr.net/gh/kaygb/blog-images/img/20200212120155.png”/]
参考以下文章
[post cid=”70” /]
在主题设置-开发者设置的自定义输出body 尾部的HTML代码填入以下代码
1 | <!--浏览器搞笑标题--> |

1 | <!-- QQCard BEGIN --> |
很多内容可能暂时没有记起来,各位有需要或是内容有错误的都可以在下方给我评论,万分感谢!(部分内容稍后补充)
1 / 2