近期有朋友问我关于图片存储和网站备份的问题,想着我也有必要记录一下,就整理一下目前的服务器状况,给大家提供一些思路。
网站配置
服务器配置:阿里云1H2G1M学生机
运行环境:centos7+宝塔面版lnmp
全站CDN:国内腾讯云,国外又拍云
静态资源加速:七牛云
图片:Picgo+又拍融合云存储,绑定了阿里云OSS
图片的持久化访问与网站数据备份
我在又拍云创建了一个融合云存储,绑定了阿里云OSS,就相当于图片上传到又拍云之后自动给镜像到阿里云oss,访问又拍云的加速域名和阿里云oss的加速域名都可以访问到这张图片。
同时它也有一个好处,就是在又拍云的服务出现问题的时候CDN节点会将图片链接自动跳转到阿里云oss的加速域名。
备份在OSS里也不用担心又拍云哪天跑路了,毕竟阿里云这种大厂实力大家有目共睹。OSS的40G存储包一年只要9块钱很划算了,只是做图片备份的话完全够用。
当然,也可以使用GitHub作为图床,jsdeliver为GitHub公共仓库提供了全球免费CDN加速。
关于融合云的例子
假定:
当我使用Snipaste截了一张图(a.png),然后按下快捷键Ctrl+Alt+Z,这个时候这张图片已经通过Picgo上传到了又拍云的云存储,因为开了融合云存储的原因,又拍云自动将这张图片上传到了阿里云OSS,同时路径保持不变。
所以现在我就可以通过两个域名访问到这张图片:
a.img.com/images/picgo/a.png
b.img.com/images/picgo/a.png
由于阿里云OSS的流量是收费的,而又拍云联盟每个月有免费的15G流量,我们就可以将开销缩减到最小。
网站备份
使用OSS其实有个很不错的优点,就是OSS支持内网访问,而且不计费,内网带宽足够大,直接挂载就犹如本地磁盘一样,前提是你的服务器和OSS在同一个区域。所以在备份图片的同时,它也是我进行网站备份的主要使用方式,加上宝塔支持计划任务,可以很方便的进行网站的备份。
CDN网站加速服务
为什么要开CDN?对于小站来说,开CDN并不会对网站起到很好的加速效果,甚至会拖慢网站的加载速度,因为用户访问网站会自动访问的最近的CDN节点,第一次访问CDN节点会先访问源站进行缓存,当同区域的用户再次访问此节点时CDN会直接返回节点缓存的内容。
当然,我打开CDN服务是为了在更多的区域可以访问到我的网站,CDN的一大好处就是可以隐藏服务器的IP地址,我们都知道,常见的攻击手段都是直接打的IP,我们的IP隐藏了,可以规避一定的风险。
说一下我现在的CDN结构,用腾讯云的原因是腾讯云有免费的流量,同时它也有一个弊端,就是只能加速中国大陆区域,这个问题对我来说并不是问题,因为又拍云的CDN可以全球加速,所以我网站国外的CDN支持是使用又拍云的。
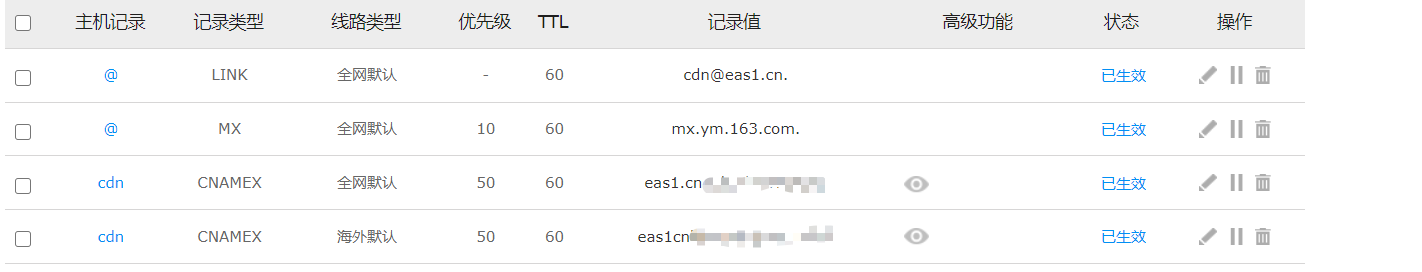
如何国内外CDN分离?
现在主流的DNS解析都支持选择解析的线路,在阿里云的话,过年选择默认线路,国外选择境外就可以了。
静态资源加速
这里的静态资源主要是指网站的一些CSS,JS,图片之类的文件,因为服务器本身的带宽有限,将这些静态资源分离出去可以给服务器减轻很大的压力。这里我选择了七牛云,因为七牛云也是有免费的10G流量的,不过有一点,七牛的HTTPS访问并不免费,但是价格也不算高,充十块钱可以用很久了。
总体开销
这样算下来,其实我们的开销并不多,算一下一年需要付费的开销
- 服务器:118(阿里云学生机,我看了续费需要117.62,按118算)
- 阿里云OSS:9
- 七牛云HTTPS:10(小站一年其实也用不了10元)
- 超出额度外的费用预计:50
- 域名:cn域名29元
一年差不多需要200左右就可以基本搞定开销,当然,如果你喜欢折腾又经常控制不住的话,也许会花费更多。
获得了什么?
CDN流量:10G(腾讯云)+10G(七牛云)+15G(又拍云)
云存储:40G(OSS)+10G(七牛云)+10G(又拍云)
即做到了为网站加速,又起到了服务器瘦身的作用,同时开销也不是很大。
关于谷歌广告
你可能觉得我的网站速度加载的并不是很快,其中一很大一部分原因是因为我使用了谷歌广告,由于各种不可描述的问题,经常会有某些资源加载失败的问题影响了速度。
其实谷歌广告对于我这小站来说,带来的收入确实不多,自从我添加了广告到现在,差不多三四个月了,收入也只有一美元,说不上多,够一杯咖啡,有些时候我都想关掉,但申请又不易,那就这样吧,如果看到您觉得有用的广告信息,欢迎点击访问!
关键
为什么要使用免费的服务,或者说我们付费这么少,服务商赚不到钱,会不会倒闭跑路?
其实这个问题完全不用担心,服务商主要是赚大客户的钱,我们小站用的流量对那些大客户来说简直少的可怜,提供免费的服务有益于建立口碑,同时可以为服务商吸引更大的用户。
最后
目前这个是我现在这个网站的解决方案,如果您有更好的,欢迎一起讨论。

)的可视效果(例如:模糊与饱和度),说白了就是给图片加个滤镜。如果你不知道啥是高斯模糊,没关系,你一定见过某些H图片被模糊掉的地方。