之前看到handsome分享社区有博主提供了复制版权的代码,复制之后会在剪切板自动添加博主的链接之类的内容,就像在CSDN博客内复制文字一样,会自动添加作者的版权链接。
我不是说这样的方式不好,但是对于我来说,每次有朋友申请友链,复制链接图片的时候总是会遇到链接不合法的问题,因为复制之后链接之前还添加了一大堆的文字,还需要一一删除。每次写东西复制自己博客以前文章内的代码,还要自己去删除版权提示。
那位博主提供的方法需要在修改主题的post.php文件,我觉得这样做有点缺乏灵活性,主题更新之后可能就需要重新配置了。
然后,我就使用layer和jQuery写了一个弹窗提示,很简单,也不会自动复制出来一堆内容,就单纯是一个弹窗提示。
[scode type=”green”]无法复制的bug已经修复了![/scode]
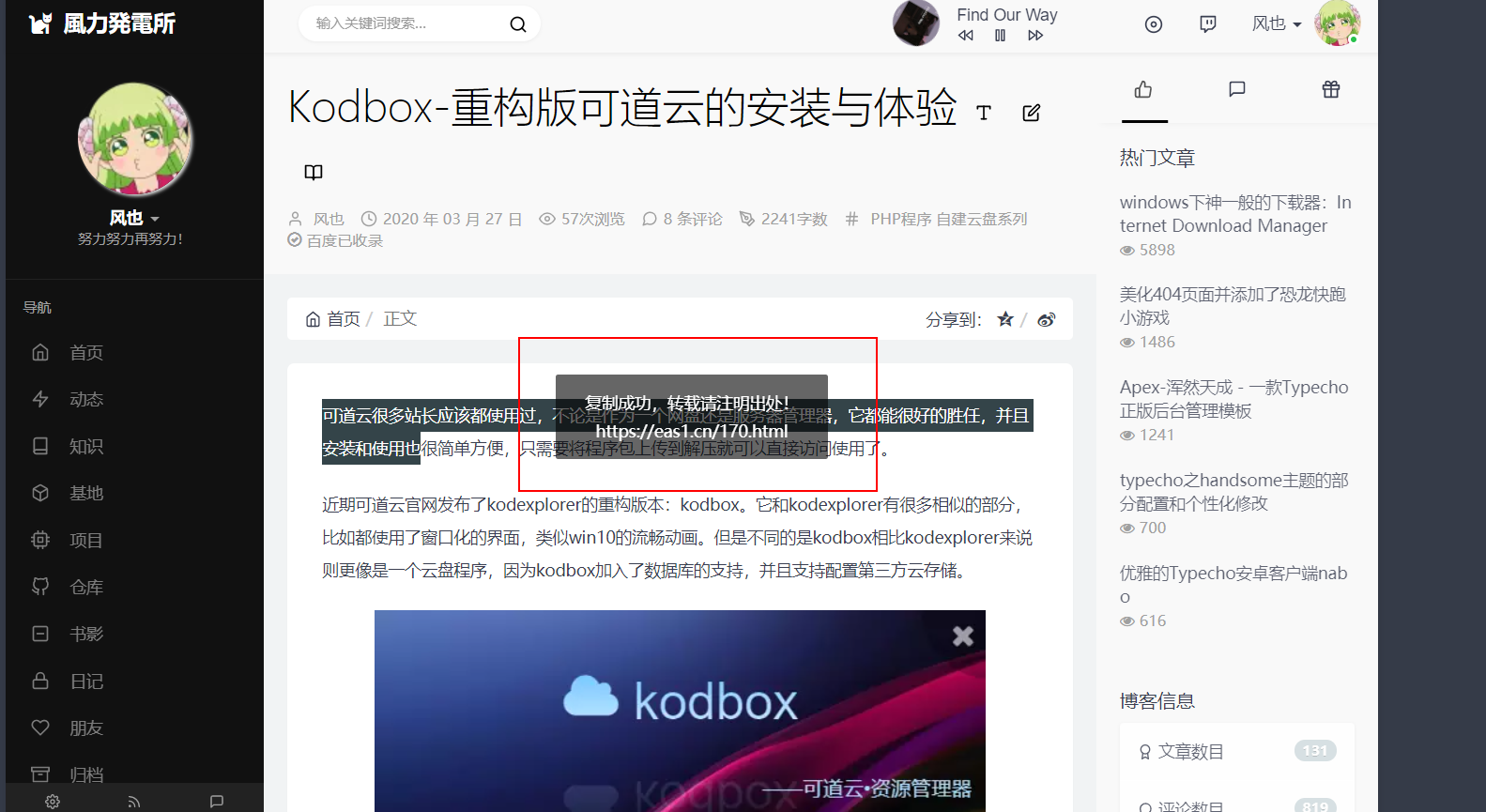
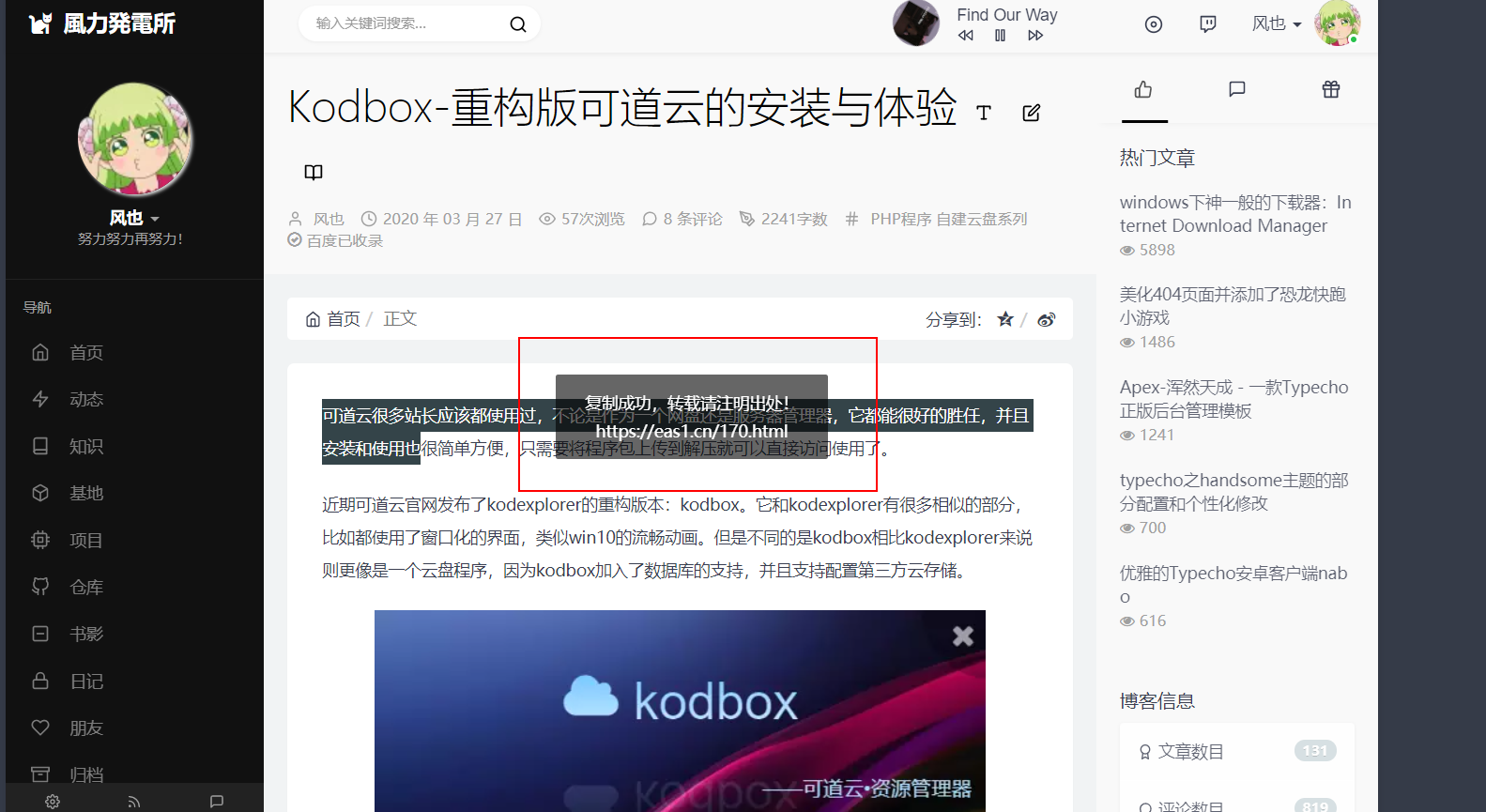
效果
先上效果吧!

原理是用jq监听ctrl+c和右键复制,然后弹窗提醒当前的链接地址。
使用
使用方式很简单,并且不单单是支持handsome,理论上所有主题或者网站通用。
Handsome主题使用方式
由于handsome主题自带jQuery,所以只需要在主题设置》开发者设置》自定义输出body 尾部的HTML代码这一栏内填入以下代码,保存即可使用。
1
2
| <script src="https://cdn.jsdelivr.net/gh/kaygb/kaygb@master/layer/layer.js"></script>
<script src="https://cdn.jsdelivr.net/gh/kaygb/tests@master/js/kaygb_cp3.js"></script>
|
如果不想通过外部引用的方式,也可以只引用layer
1
| <script src="https://cdn.jsdelivr.net/gh/kaygb/kaygb@master/layer/layer.js"></script>
|
然后在主题设置》开发者设置》自定义 JavaScript输入以下代码
1
| kaygb_copy();function kaygb_copy(){$(document).ready(function(){$("body").bind('copy',function(e){hellolayer()})});var sitesurl=window.location.href;function hellolayer(){layer.msg('复制成功,转载请注明出处!<br> '+sitesurl)}}
|
如果你开启了PJAX,那么需要在主题设置》PJAX》PJAX回调函数一栏内填入以下函数,然后保存即可。
其它主题或网站
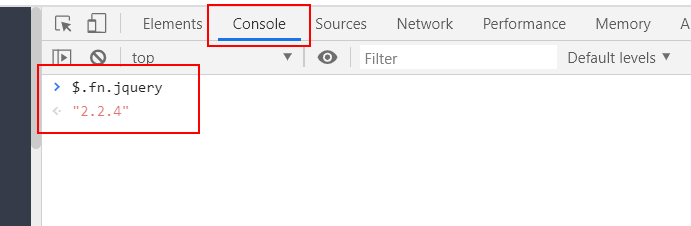
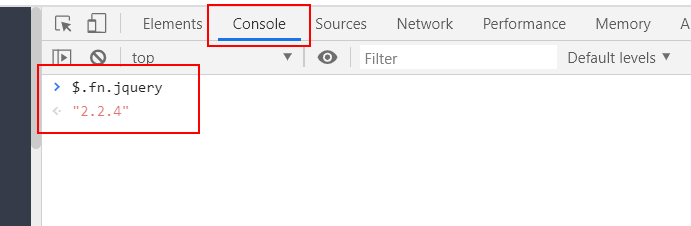
首先打开你的网站,然后点击F12进入开发者设置,点击Console(控制台),输入$.fn.jquery即可查看当前jQuery版本,目前理论上2.2.4以上版本皆可。

如果你的网站有jQuery并且版本在2.2.4以上,那么只需要在您网站源码的</body>标签之前添加以下代码:
1
2
| <script src="https://cdn.jsdelivr.net/gh/kaygb/kaygb@master/layer/layer.js"></script>
<script src="https://cdn.jsdelivr.net/gh/kaygb/tests@master/js/kaygb_cp3.js"></script>
|
如果你的网站没有jQuery,那么就需要填写以下代码:
1
2
3
| <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/gh/kaygb/kaygb@master/layer/layer.js"></script>
<script src="https://cdn.jsdelivr.net/gh/kaygb/tests@master/js/kaygb_cp3.js"></script>
|
或者是在引入jQuery和layer之后在源代码或者主题自定义js中填入:
1
| kaygb_copy();function kaygb_copy(){$(document).ready(function(){$("body").bind('copy',function(e){hellolayer()})});var sitesurl=window.location.href;function hellolayer(){layer.msg('复制成功,转载请注明出处!<br> '+sitesurl)}}
|
同样,如果你的网站开启了PJAX,那么需要在你的网站PJAX设置内添加回调函数:
最后
如果遇到问题或者出错,请先查看以下内容:
https://github.com/kaygb/How-To-Ask-Questions-The-Smart-Way/blob/master/README-zh_CN.md
然后在此文章下留言或者GitHub提交issue。