在前一段时间,我发布了一篇关于复制内容弹窗提醒的文章,当时使用的是layer,所以它几乎适用于所有的网站,而handsome主题却拥有一个自带的弹窗提示,我们却忽略掉了。使用handsome主题的童鞋完全不需要使用layer来作为提示弹窗,使用自带的即可!
函数调用方式
通过深挖主题的js代码,我找到了调用的方式
1 | $.message({ |
参数
1 | title:弹窗的标题 |
弹窗类型
由于我没有太过于深挖主题的代码,所以目前大概知道有三种弹窗类型:
- info

success

warning

选择自己所需要的弹窗类型,填入type即可。
调用实例
以下是目前本站所使用的调用方式:
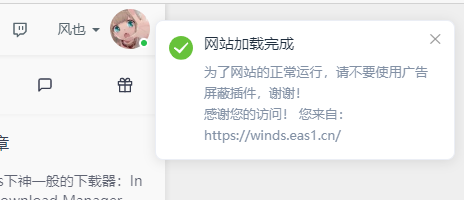
网站加载完成并提示来路URL

将以下代码填入开发者设置 》》 自定义输出body 尾部的HTML代码中
注意,要放在广告异步推送代码之前,放在后面可能会影响加载。
1 | <script> |
复制成功之后弹窗提示

将以下代码填入开发者设置 》》 自定义Javascript中
1 | kaygb_copy();function kaygb_copy(){$(document).ready(function(){$("body").bind('copy',function(e){hellolayer()})});var sitesurl=window.location.href;function hellolayer(){ |
如果你开启了PJAX,那么需要在主题设置》PJAX》PJAX回调函数一栏内填入以下函数,然后保存即可。
1 | kaygb_copy(); |
独立页面或文章单独调用
此调用方式可实现在文章打开之后弹窗提示,我在我的独立页面秘密基地
中便使用了这种方式,打开页面,右上角会出现一个弹窗

使用时,只需要在文章内插入可执行代码,也就是用三个英文感叹号包裹。
1 | !!! |
关于弹窗时间
时间以毫秒计算,1000即代表着1秒,如果我们想让他显示十秒钟,time修改为10000即可!