先说一下这个需求的来源,最近换掉了域名,然后给网站做了全站301跳转,由于原来的域名备案还在,图片什么的还在cdn图床里面,所以之前的域名还是要接着使用的,于是我工单联系了一下阿里云的客服。
由于我的域名是直接301跳转到新域名,就想当于原来的域名无法直接访问,而备案需要在主域名下挂上备案号,于是客服就说这个情况备案有可能会被作为空壳网站给清理掉,在清理之前会有有邮件提醒,整改就可以避免被清理。于是我就想到了做一个跳转界面。
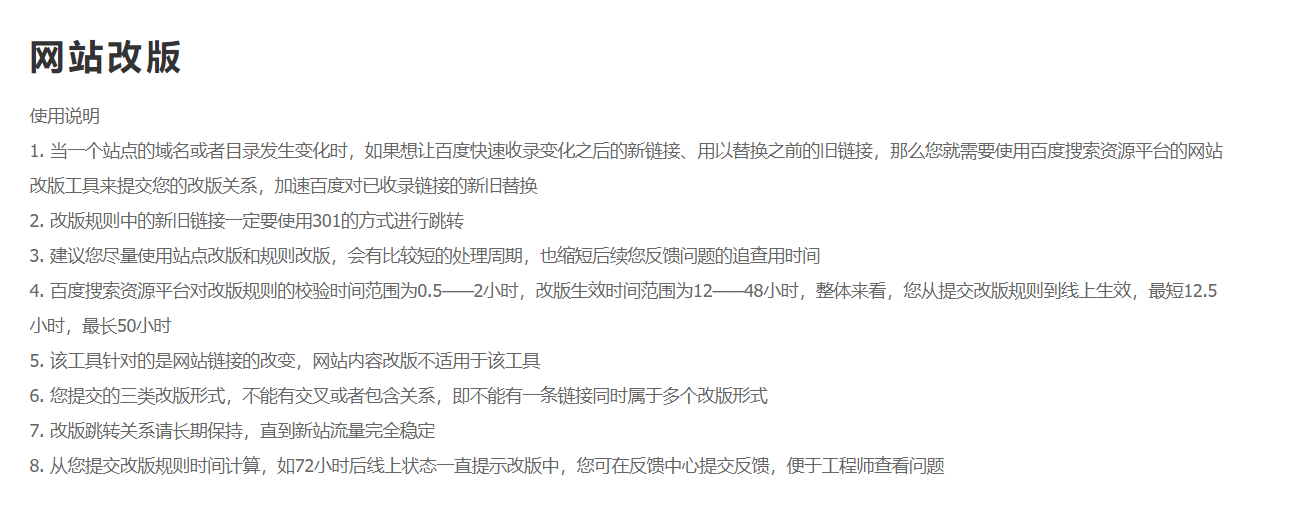
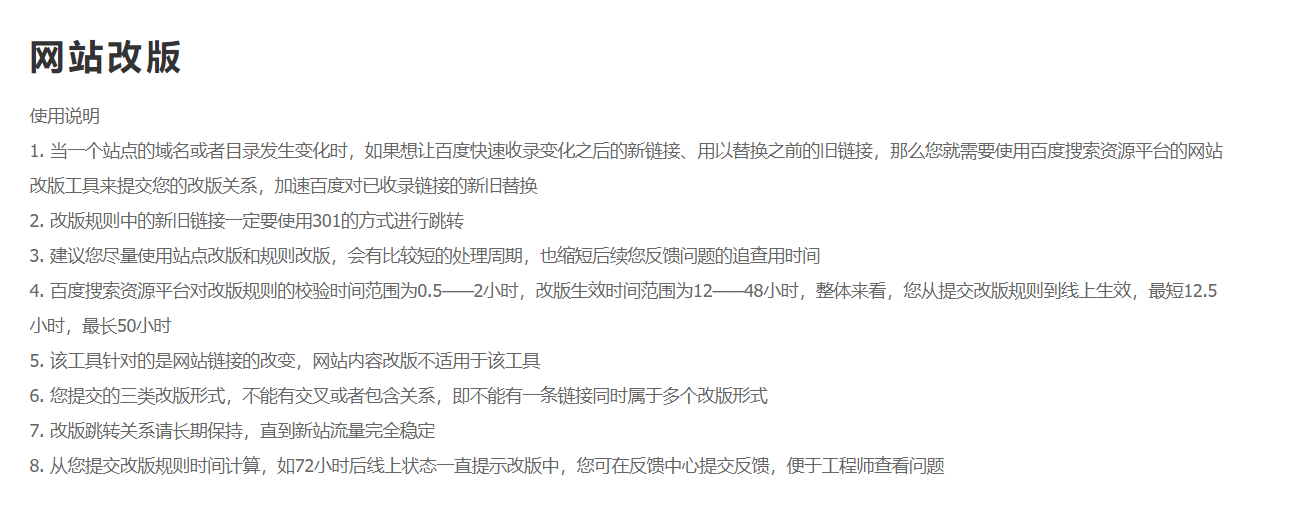
在这之前,我用了百度搜索资源平台的网站改版工具将百度收录的链接给替换了,早上提交的中午就显示改版完成,也不知道什么时候收录的链接会被替换掉,平台给出的建议是:改版跳转关系请长期保持,直到新站流量完全稳定。


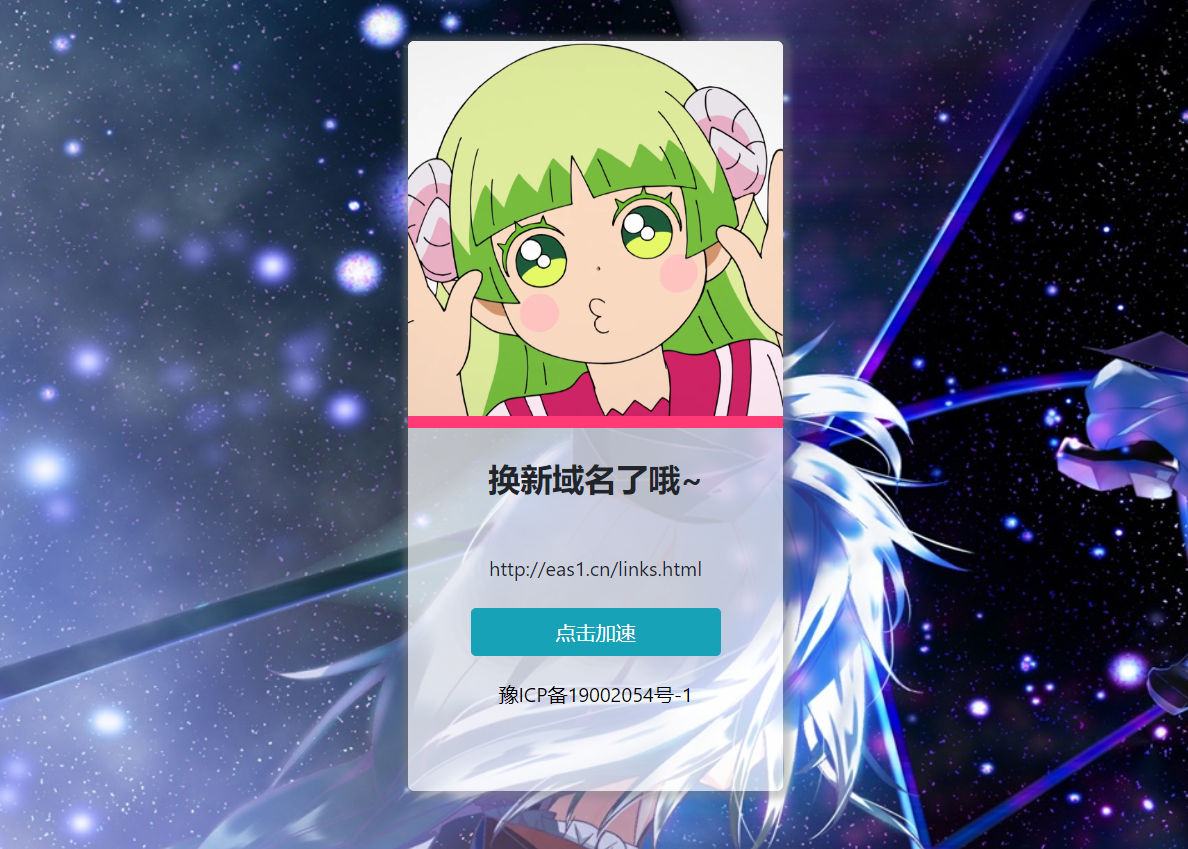
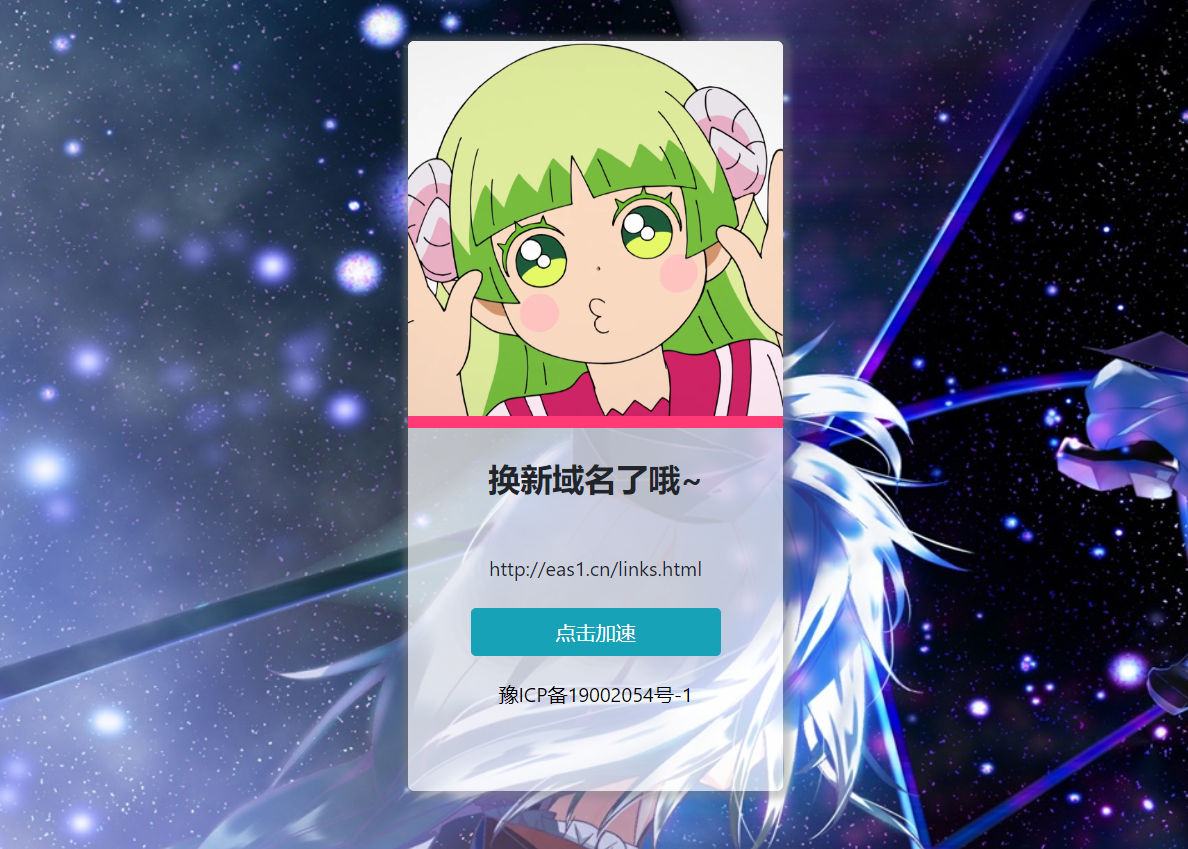
为了做好充足的准备,我下午花了两个小时做出来了一个跳转界面。

然后我就发现这个链接跳转不够完美,只能跳转到首页,我之前在b站发的链接地址别人访问的话就会回到首页,很影响用户的体验。
使用PHP处理链接跳转
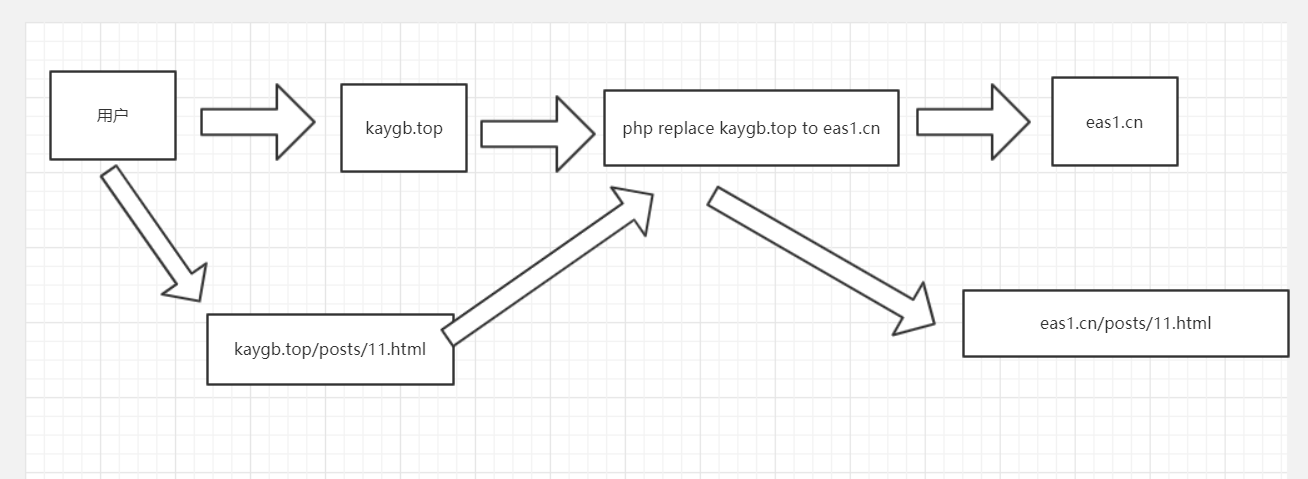
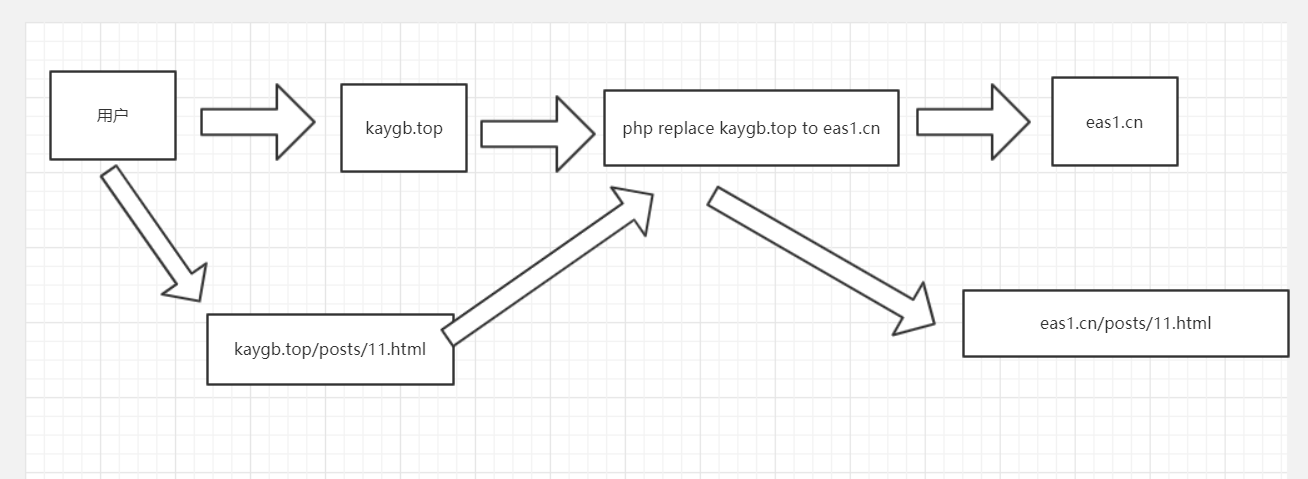
首先我是想到使用php来获取地址,然后再将地址的链接给替换掉,返回给window.location.href这样就可以做到链接跳转,子页面也可以跳转。

经过我的实验,我的猜想是正确的,但是最后我并没有使用php转换链接,而是使用了原生的js,因为php会获取到index.php,影响跳转。
PHP获取完整浏览器URL地址
这是我参考的文章
https://www.cnblogs.com/as3lib/p/6500989.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
echo $_SERVER['HTTP_HOST']."<br>";
echo $_SERVER['PHP_SELF']."<br>";
echo $_SERVER["QUERY_STRING"]."<br>";
echo $_SERVER['HTTP_REFERER']."<br>";
echo 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];
echo 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['PHP_SELF'].'?'.$_SERVER['QUERY_STRING'];
echo 'http://'.$_SERVER['SERVER_NAME'].':'.$_SERVER["SERVER_PORT"].$_SERVER["REQUEST_URI"];
$url='http://'.$_SERVER['SERVER_NAME'].$_SERVER["REQUEST_URI"];
echo dirname($url);
|
使用JS处理链接跳转
本着为服务器节省性能的原则,我将目光转向了JS,JS也可以轻松的获取浏览器的地址。
JS获取完整浏览器URL地址
我找了一下JS获取浏览器地址的方法:
原文链接:https://blog.csdn.net/u013288800/article/details/82787641
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| var url;
url = window.location.href;
alert(url);
url = window.location.pathname;
alert(url);
url = window.location.protocol;
alert(url);
url = window.location.host;
alert(url);
url = window.location.hostname;
alert(url);
url = window.location.port;
alert(url);
url = window.location.hash;
alert(url);
url = window.location.search;
alert(url);
|
最终的实现方式:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<div id="myProgress">
<div id="myBar"></div>
</div>
<div class="eas1cn">
<a href="javascript:void(0);" onclick="goUrl()" class="btn btn-info" role="button" id="eas1cn">点击访问</a>
</div>
<script>
function goUrl() {
window.location.href = window.location.href.replace(/kaygb.top/, "eas1.cn");
}
move();
function move() {
var elem = document.getElementById("myBar");
var width = 0;
var id = setInterval(frame, 50);
function frame() {
if (width >= 100) {
clearInterval(id);
var url = window.location.href;
newurl = url.replace(/kaygb.top/, "eas1.cn");
window.location.href = newurl;
console.log("当前地址已转换:");
console.log(newurl);
} else {
width++;
elem.style.width = width + '%';
}
}
}
</script>
|
目前在我本地测试通过,然后找了一个子域名试了一下,跳转正常,但是不支持泛域名的跳转,这个后期再补充,毕竟只是给一个域名使用。
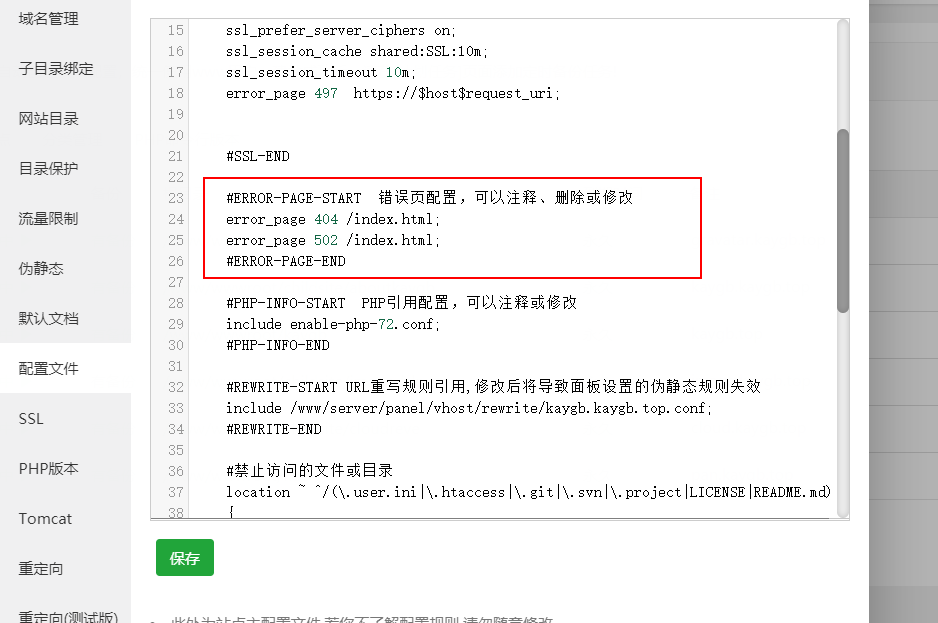
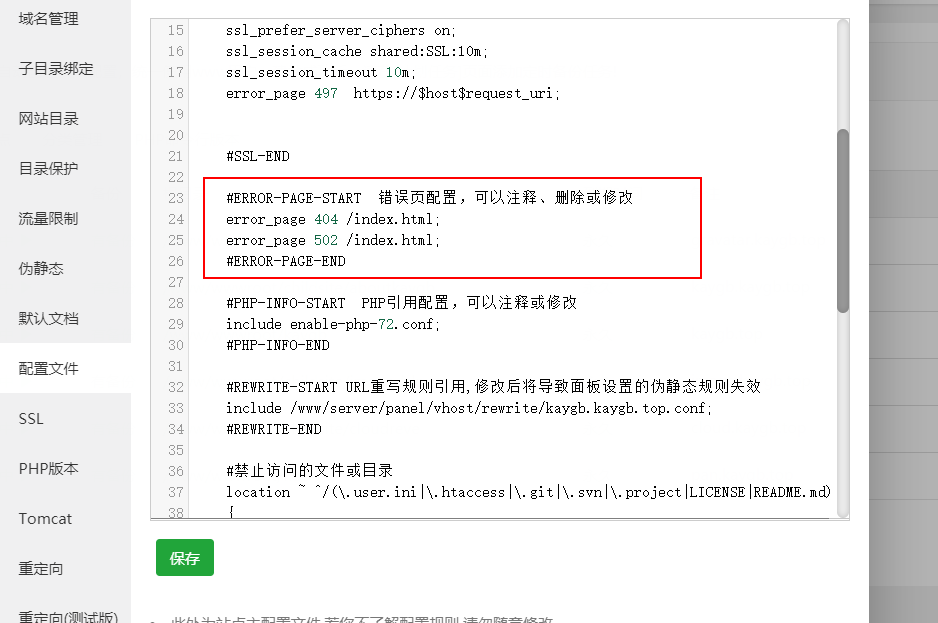
利用404页面获取子页面的url
还需要在nginx的配置文件中设置404的默认页面,支持跳转的首页是index.html,那么久需要在配置文件中指定404页面为index.html

这个页面我关掉了跳转,然后放在了我旧域名泛解析的站点上,等到特殊情况来临,就可以直接给替换掉。
还有一些内容后面再补充,目前博主非常困,所以文章有不通顺的地方,我后面可能会修改,谢谢!