这几天一直在为网站的速度做优化,因为用了handsome主题,就随大流对网站进行了各种的魔改,加了很多的功能,导致了网站的加载速度一直居高不下。
如何排查
如果你是一个前端大佬,不用我说,你就知道如何去测试网站的性能,排查影响速度的资源。而对于建站小白,F12则是一个很好的调试手段。
清除浏览器缓存
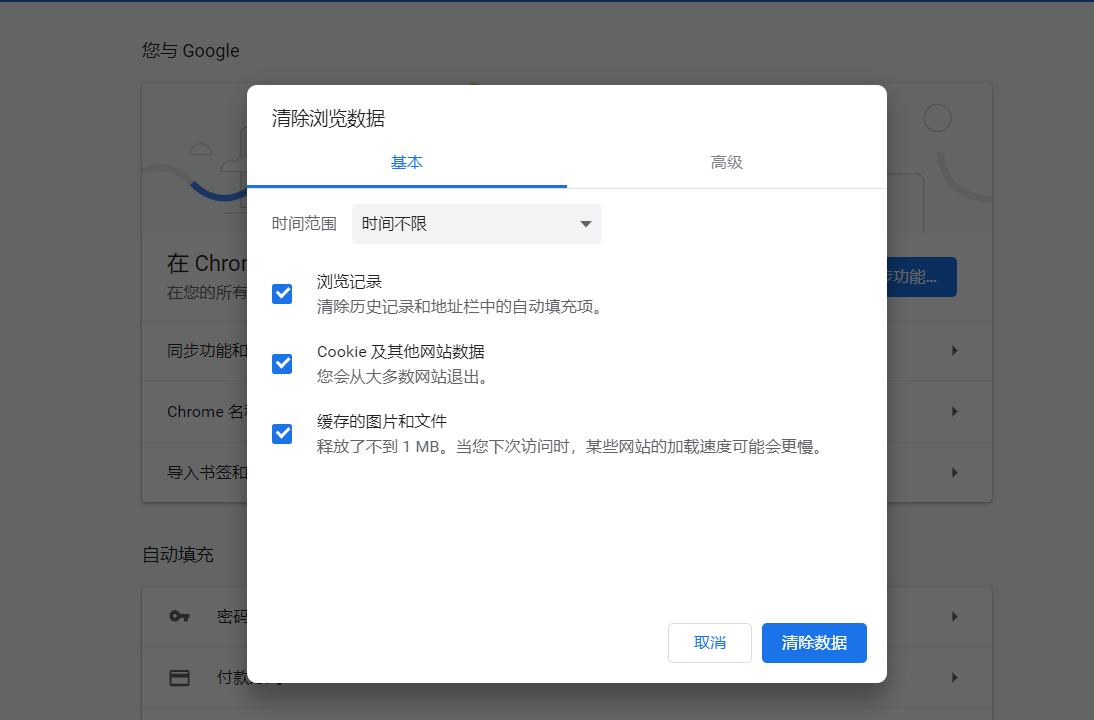
打开你的浏览器,Chrome和Firefox皆可,首先需要清除缓存,两款浏览器的快捷方式都是相同的:CTRL + SHIFT + DELETE,然后全部勾选,时间范围选择时间不限。

使用浏览器开发者工具
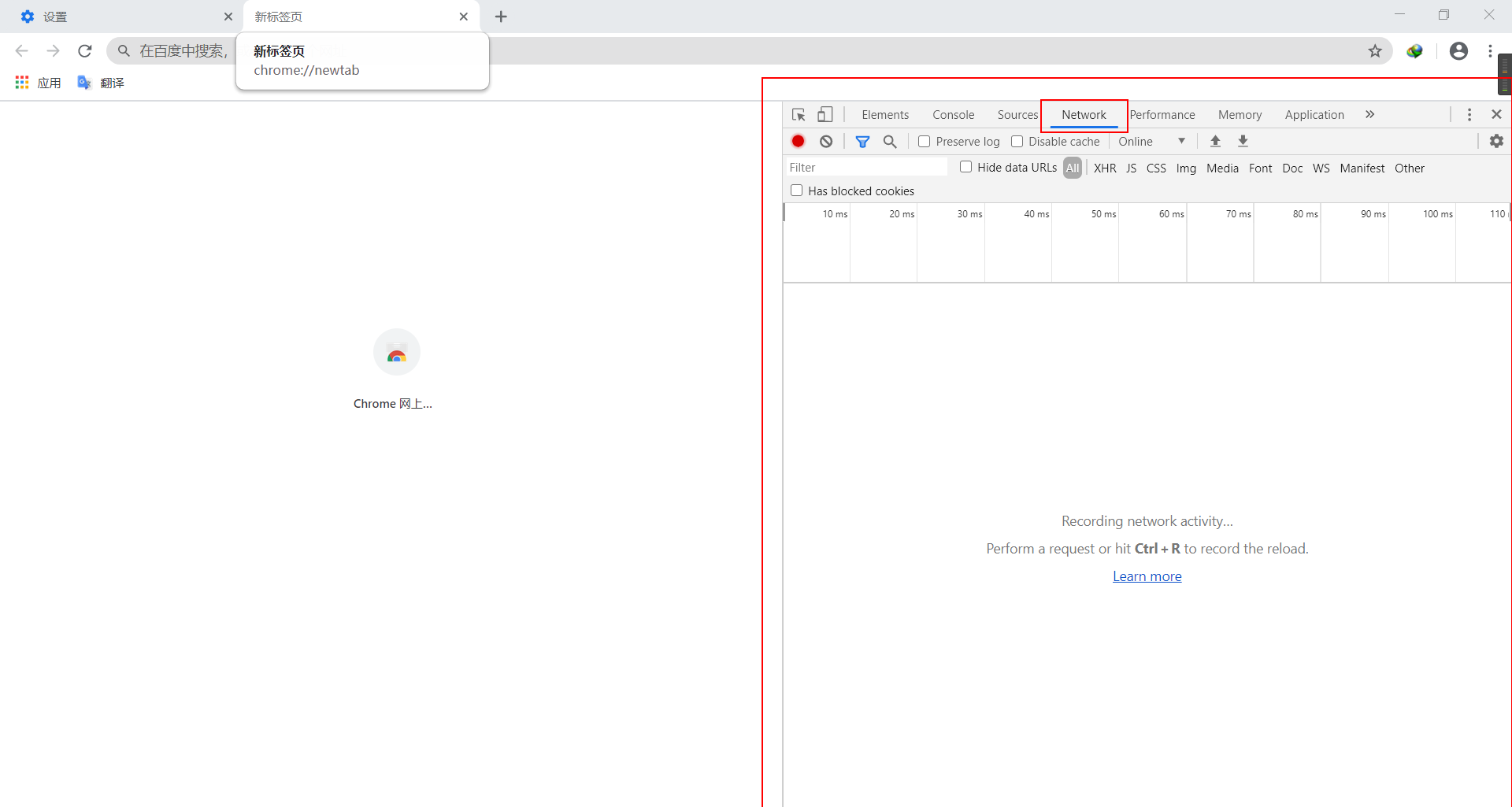
清除之后,打开一个新的标签页,按下键盘上的F12键,你的浏览器就会出现以下的界面,可能你的是在底部,不过这一点没有任何的影响。点击Network按钮,然后在地址栏输入你的网站地址。

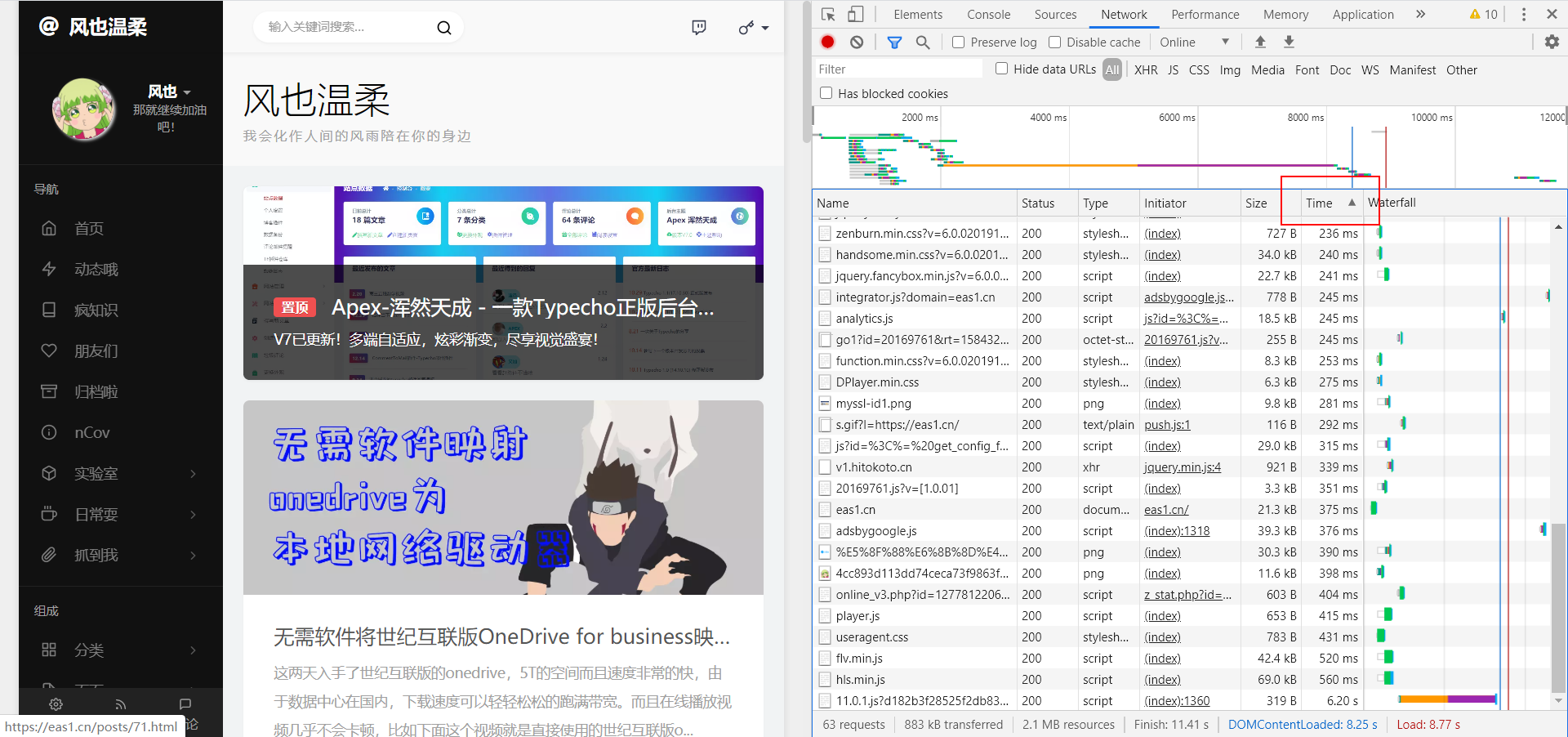
敲击回车之后,我们会看到右侧出现了很多的东西,这些就是网站在加载过程中所加载的资源,我们可以点击图中的Time以时间排序,向上的箭头是从小到大,向下的是从大到小排序。

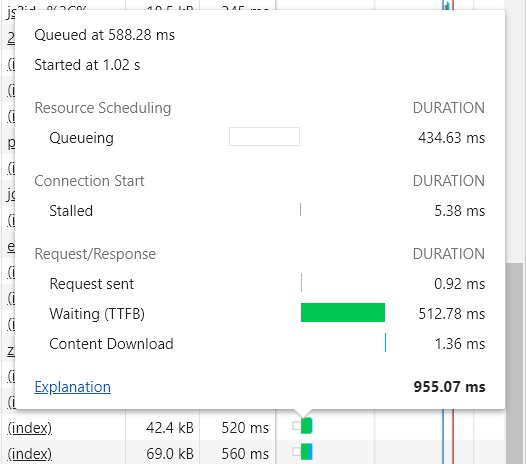
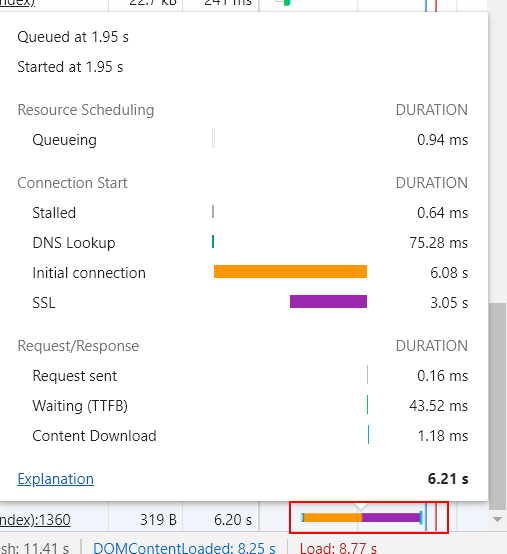
右侧的Watarfall则提供了详细的加载数据,就拿我的网站为例,最下面的一条资源是加载时间很长的。我们把鼠标放在哪个加载条上,会自动弹出一个界面,可以看出这条资源是在连接开始时消耗的时间过长。

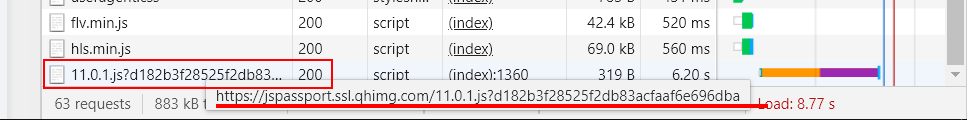
然后把鼠标移动到最左侧,就会自动弹出这条资源所在的链接地址,通过这条链接我们可以看到,这是七牛的公共cdn库的资源,出现这个问题其实只是因为资源库偶尔抽风,所以大可不必担心,但是如果你的网站经常出现这个问题或者每次都加载缓慢,那就要考虑更换一个更快的公共CDN库了。

TTFB时间过长的问题
如果我们看到我们的某个资源的TTFB时间过长,再通过上方的方式查看资源链接,如果链接是自己的服务器资源的话,TTFB的时长在600ms以下是没有什么问题的,当然,越短则代表我们的服务器处理效率越高。但是如果TTFB时长在1.5s以上或者更高,而且服务器又在国内的话,那就要排查我们的服务器是否发生了网络的问题,然后去排查服务器上的代码是否出现了效率低下的代码块。如果我们使用了专业的CMS后台框架(如WordPress和typecho)和专业的网站主题(WordPress商业主题)如果主题没有什么问题,那么就是网络的问题了,当然也不排除是当前所使用主题的Bug,这点可以向我们使用主题的提供商提供帮助。